The World of Science — различия между версиями
Msu04 (обсуждение | вклад) |
Admine2 (обсуждение | вклад) |
||
| (не показаны 33 промежуточные версии 2 участников) | |||
| Строка 2: | Строка 2: | ||
{{center|[[file:Science.gif|1100px|link=]]}} | {{center|[[file:Science.gif|1100px|link=]]}} | ||
<div class="row en-bg"><div class="maintext large-8 medium-7 columns"> <!-- Page Content --> | <div class="row en-bg"><div class="maintext large-8 medium-7 columns"> <!-- Page Content --> | ||
| − | |||
<br /> | <br /> | ||
| Строка 28: | Строка 27: | ||
==Science & Technology== | ==Science & Technology== | ||
| + | {{center|[[File:SCTEC.gif|750px|link=]]}} | ||
| + | <br /> | ||
| − | + | <ul class="example-orbit" data-orbit="" data-options="animation:slide; pause_on_hover:true; animation_speed:500; navigation_arrows:true; resume_on_mouseout: true; timer_speed:19500;" > | |
| + | <li class="active"> | ||
| + | [[Image:Introduction-to-robotics-1-728.jpg|slide 1]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-2-728.jpg|slide 2]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-3-728.jpg|slide 3]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-4-728.jpg|slide 4]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-5-728.jpg|slide 5]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-6-728.jpg|slide 6]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-7-728.jpg|slide 7]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-8-728.jpg|slide 8]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-9-728.jpg|slide 9]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-10-728.jpg|slide 10]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | [[Image:Introduction-to-robotics-11-728.jpg|slide 11]] | ||
| + | <div class="orbit-caption"> | ||
| + | </div> | ||
| + | </li> | ||
| + | </ul> | ||
<br /> | <br /> | ||
| − | + | ||
| − | {{center|[[File: | + | {{center|[[File:Reading-comprehension.jpg|750px]]}}<br /> |
{{center|[[File:Wonders-of-science.jpg|750px]]}} | {{center|[[File:Wonders-of-science.jpg|750px]]}} | ||
<br clear=all /><div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | <br clear=all /><div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | ||
| Строка 51: | Строка 108: | ||
Educational programming, offered primarily on public television stations, was the next | Educational programming, offered primarily on public television stations, was the next | ||
milestone in television's early influences on children. In the larger discussion of media influence | milestone in television's early influences on children. In the larger discussion of media influence | ||
| + | <br /> | ||
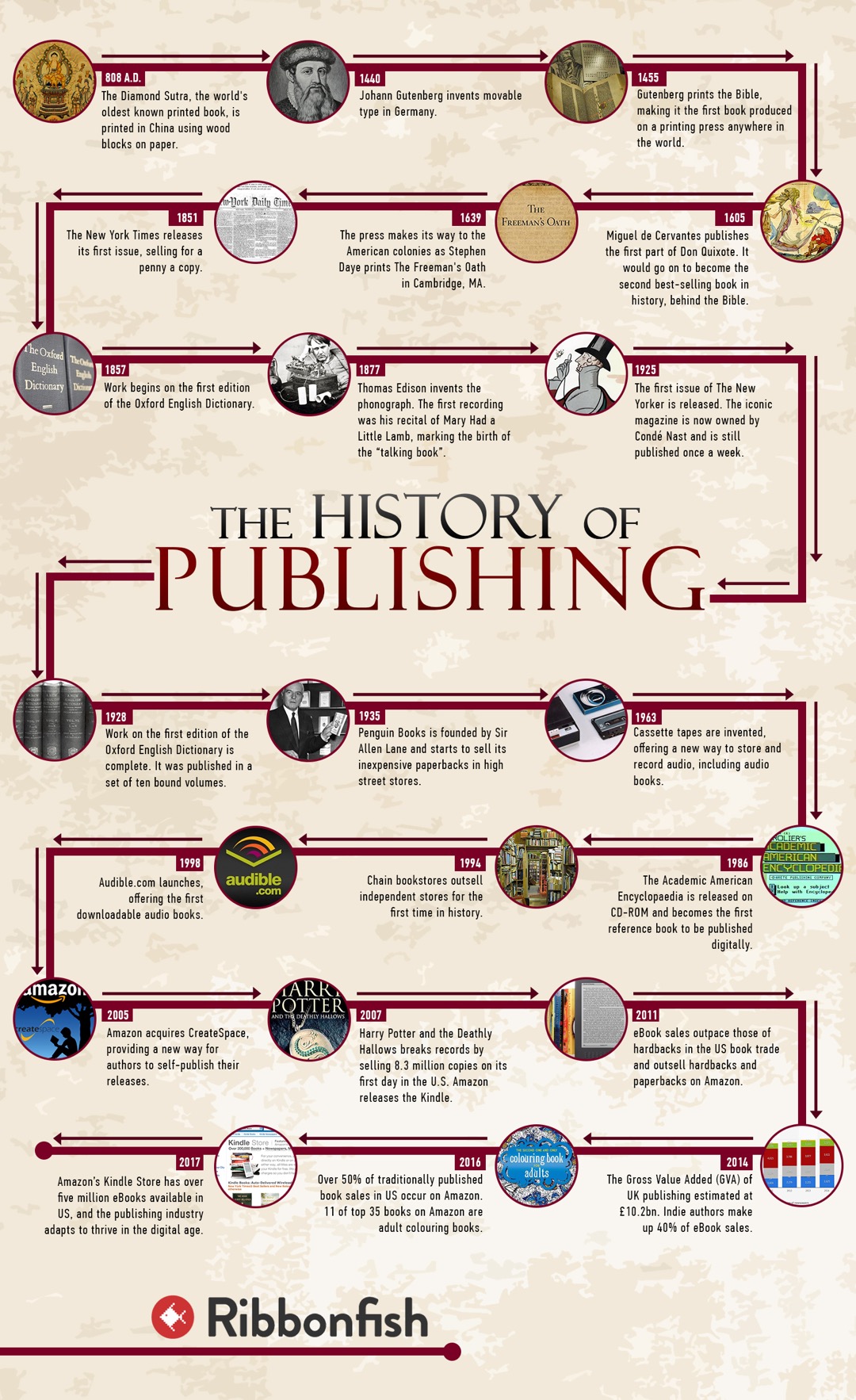
| + | {{center|[[file:History-of-publishing.jpg|750px|]]}} | ||
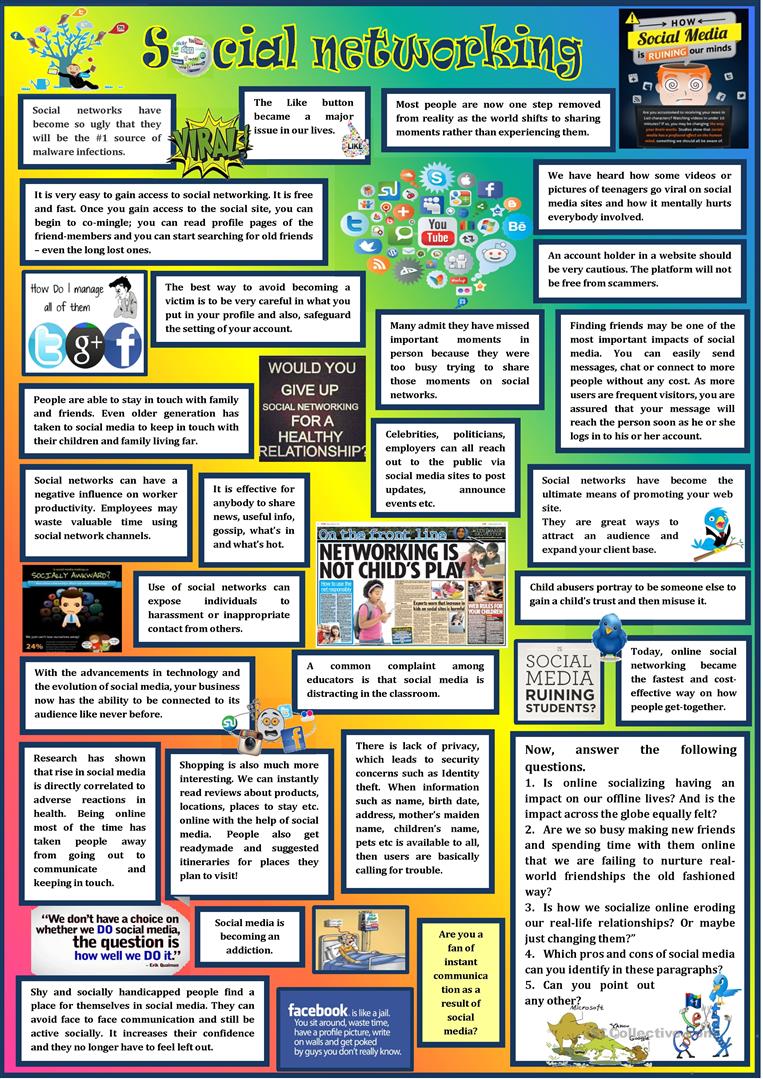
| + | {{center|[[file:Social-networking.jpg|750px|]]}} | ||
<br clear=all /><div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | <br clear=all /><div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | ||
| Строка 63: | Строка 123: | ||
</ul> | </ul> | ||
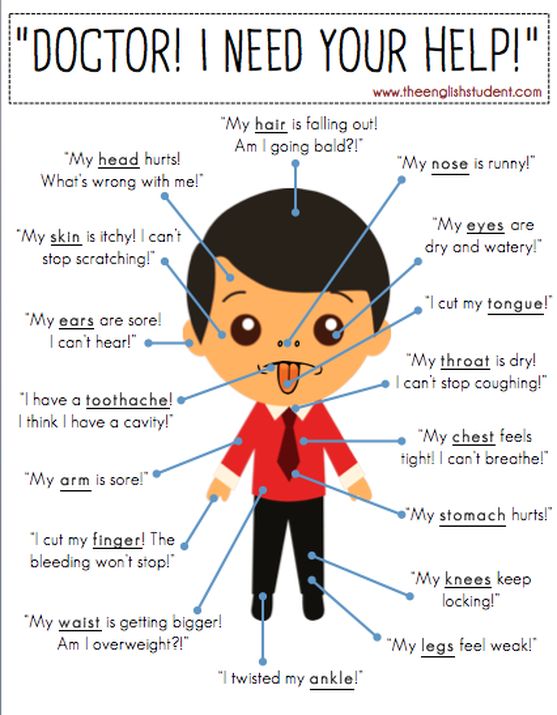
| + | {{center|[[file:Doctor.jpg|750px|]]}} | ||
| + | |||
| + | {{center|[[файл:Vocabulary.png|180px|link=]]}} | ||
| + | '''Drop out''' / drɒp ˈaʊt / ''PHRASAL VERB'' - To leave something such as an activity, school, or competition before you have finished what you intended to do<br /> | ||
| + | '''Entire''' / ɪnˈtaɪə(r) / ''ADJ.ONLY BEFORE NOUN'' - Used for emphasizing that you mean all or every part of something<br /> | ||
| + | '''Span''' / spæn / ''NOUN'' - The amount of time that something lasts<br /> | ||
| + | '''Boon''' / buːn / ''NOUN'' - Something useful that brings great benefits or makes your life easier<br /> | ||
| + | '''Prosperity''' / prɒˈsperəti / ''NOUN'' - The situation of being successful and having a lot of money<br /> | ||
| + | '''Milestone''' / ˈmaɪlˌstəʊn / ''NOUN'' - An event or achievement that marks an important stage in a process | ||
| + | |||
| + | <br clear=all /><div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | ||
| + | |||
| + | == Useful Links == | ||
| + | Listening comprehension<br /> | ||
| + | http://learnenglishteens.britishcouncil.org/skills/listening-skills-practice/new-inventions<br /> | ||
| + | http://www.elllo.org/english/0951/T973-Tom-Connecting.htm<br /> | ||
| + | http://www.elllo.org/english/0951/T974-Tom-Essentials.htm<br /> | ||
| + | http://www.esl-lab.com/phone/phonerd1.htm<br /> | ||
| + | Reading<br /> | ||
| + | http://learnenglishteens.britishcouncil.org/uk-now/science-uk/self-repair-technology<br /> | ||
| + | http://learnenglishteens.britishcouncil.org/uk-now/science-uk/3d-security<br /> | ||
| + | http://learnenglishteens.britishcouncil.org/uk-now/science-uk/flexible-screen-technology<br /> | ||
| + | Grammar<br /> | ||
| + | http://www.myenglishpages.com/site_php_files/exercises.php | ||
| − | + | == Bibliography == | |
| + | *Steve Jobs text // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/lesson-jobs- 2.pdf (date: 17.02.2018) | ||
| + | *Board game // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/boardgame_computers.pdf (date: 17.02.2018) | ||
| + | *Computer and internet test // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz_computers.pdf (date: 17.02.2018) | ||
| + | *Word and picture vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/computers_matching/compute | ||
| + | rs-- technology/10274 (date: 17.02.2018) | ||
| + | *Subject for discussion: Draw my life // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/discussion_the_internet/comp | ||
| + | uters-- technology/72017 (date: 17.02.2018) | ||
| + | *Technology vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/it_information_technology/co | ||
| + | mputers-- technology/25484 (date: 17.02.2018) | ||
| + | *Who put @ in your e-mail // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/who_put__in_your_email/com | ||
| + | puters-- technology/82774 (date: 17.02.2018) | ||
| + | *Medcine facts // URL: http://www.who.int/childmedicines/facts/en/ (date: 17.02.2018) | ||
| + | *Medcine text // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz_health.pdf (date: 17.02.2018) | ||
| + | *Interestning medcine facts // URL: https://www.pinterest.com/explore/medical-facts/?lp=true (date: 17.02.2018) | ||
| + | *Animated spider/engine/pistol // URL: https://www.animagraff.com (date: 17.02.2018) | ||
| + | *Quotes for day // URL: http://www.quotesofdaily.com/quote-of-the-day-for-high-school-students (date: 17.02.2018) | ||
| + | *Quote // URL: https://saboteur365.wordpress.com/2015/06/16/inspirational-quote-of-the-day-medical-advice-from-hippocrates/ (date: 17.02.2018) | ||
| + | *Viruses and bakteria // URL: https://www.youtube.com/watch?v=7D0eIsuZC3w (date: 17.02.2018) | ||
| + | *Video vocabulary // URL: https://www.youtube.com/watch?v=CD5X3yO8KrU (date: 17.02.2018) | ||
| + | *Test your knowledge // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz-scitechnology.pdf (date: 20.10.2017) | ||
| + | *Science wonders // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/wonders_of_science/adjectives/78140 (date: 20.11.2017) | ||
| + | *Famous people // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/past_simple_-_great_inventors_artists_and_scientists/past-simple-tense/81273 (date: 29.10.2017) | ||
| + | *Gerund and infinitive // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/gerund_or_infinitive/gerunds-and-infinitives/51946 (date: 22.11.2017) | ||
| + | *Space vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/space_pictionary/travel-planets-astronauts/33114 (date: 07.02.2018) | ||
| + | <div class="light" style="float:right;>[[#Начало|В начало]]</div><br clear=all /> | ||
| + | </div> | ||
<!-- Sidebar --> | <!-- Sidebar --> | ||
<div class="large-4 medium-5 columns"> | <div class="large-4 medium-5 columns"> | ||
| Строка 72: | Строка 182: | ||
<div class="shadow radius sbstyle"> | <div class="shadow radius sbstyle"> | ||
<span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|It's Interestning|}}</span> | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|It's Interestning|}}</span> | ||
| − | + | {{center|[[File:Email-reading.jpg|280px|]]}}</div> | |
<!-- второй элемент сайдбара --> | <!-- второй элемент сайдбара --> | ||
<div class="shadow radius sbstyle" style="margin-top:20px;"> | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| − | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center| | + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Who Invented the Computer|}}</span> |
| − | {{center|[[файл: | + | {{center|[[файл:Who_Invented_the_Computer؟.mp4|280px|start=4]]}}</div> |
| + | |||
| + | <!-- третий элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Interestning Facts|}}</span> | ||
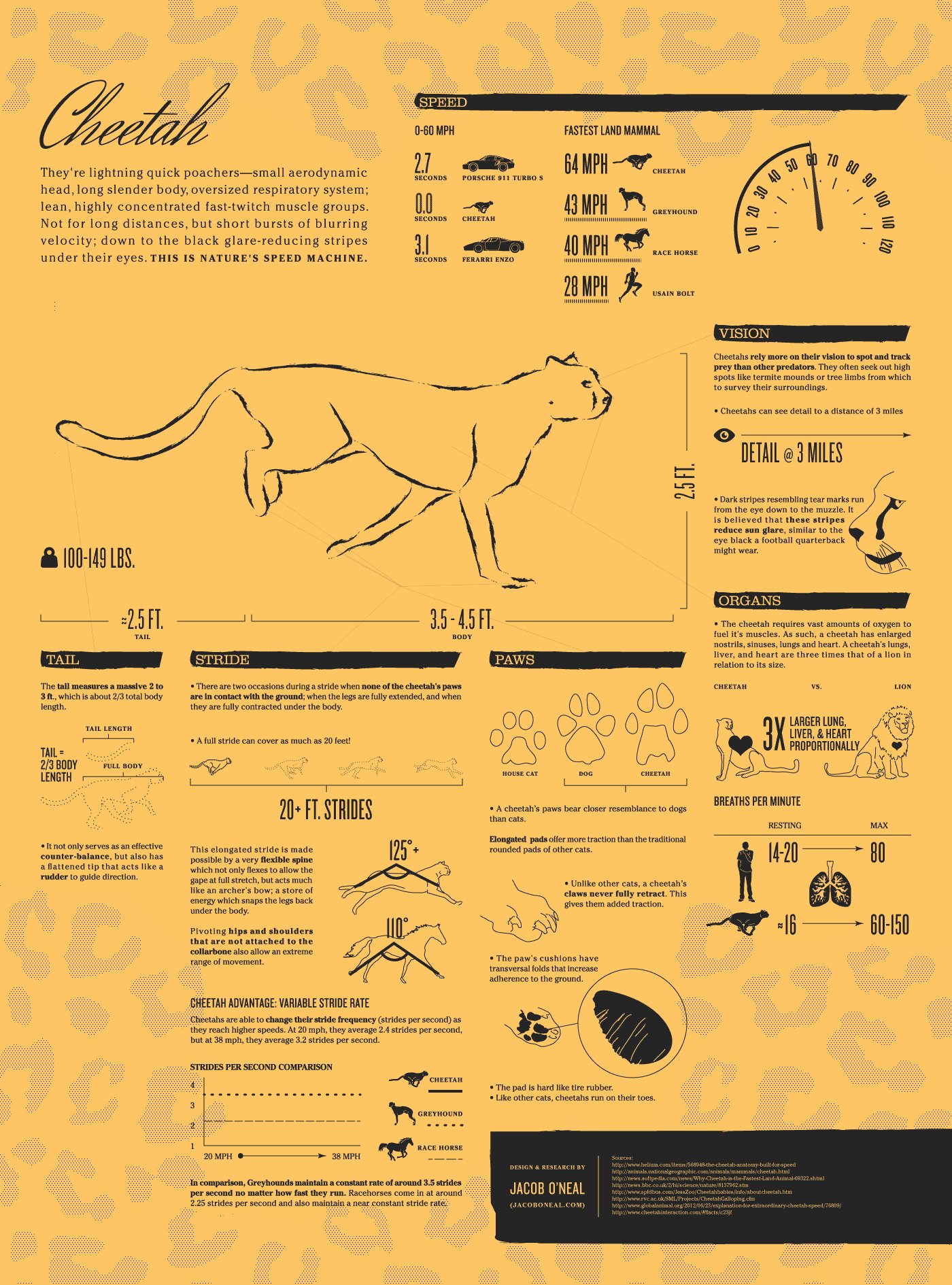
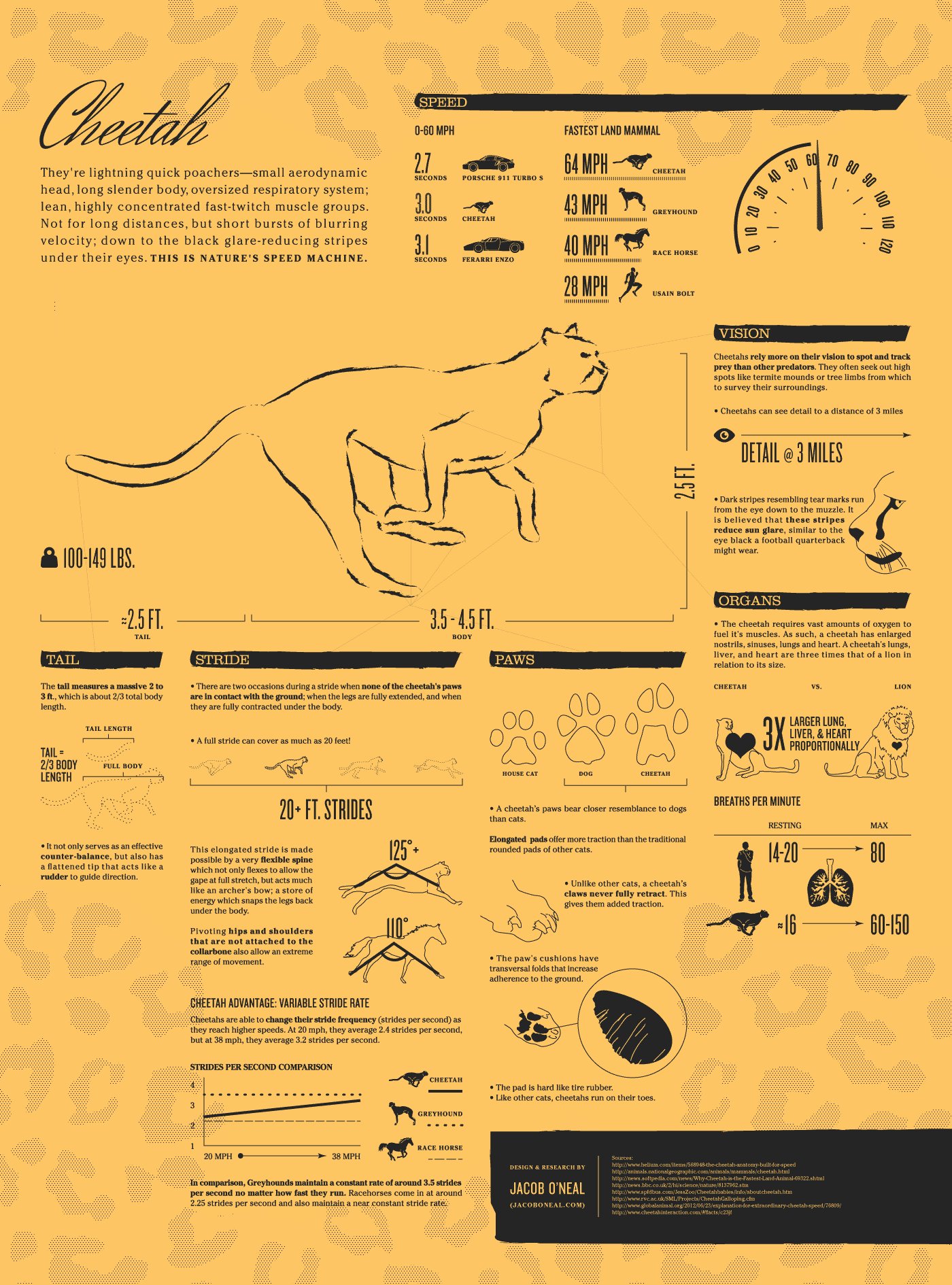
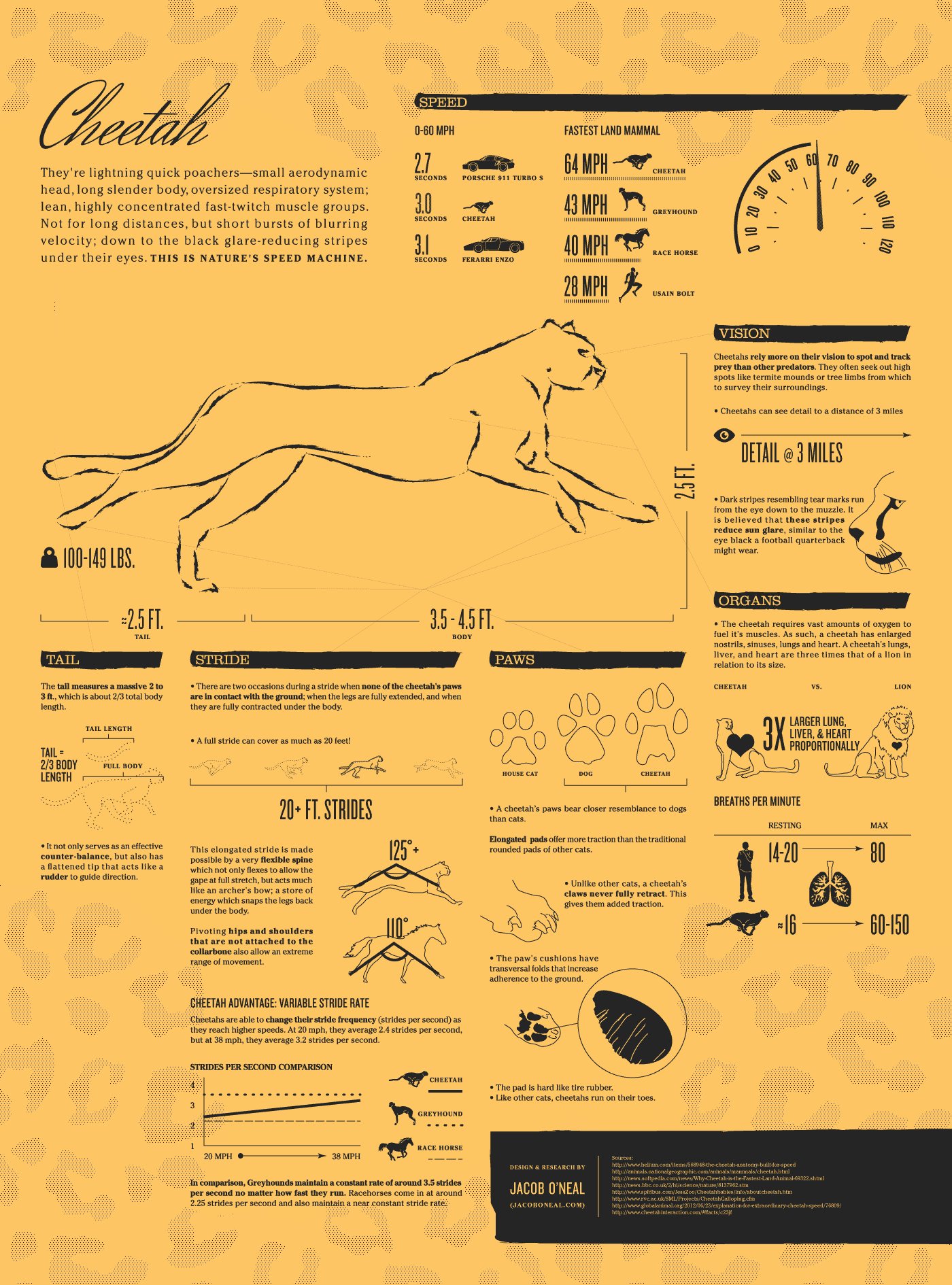
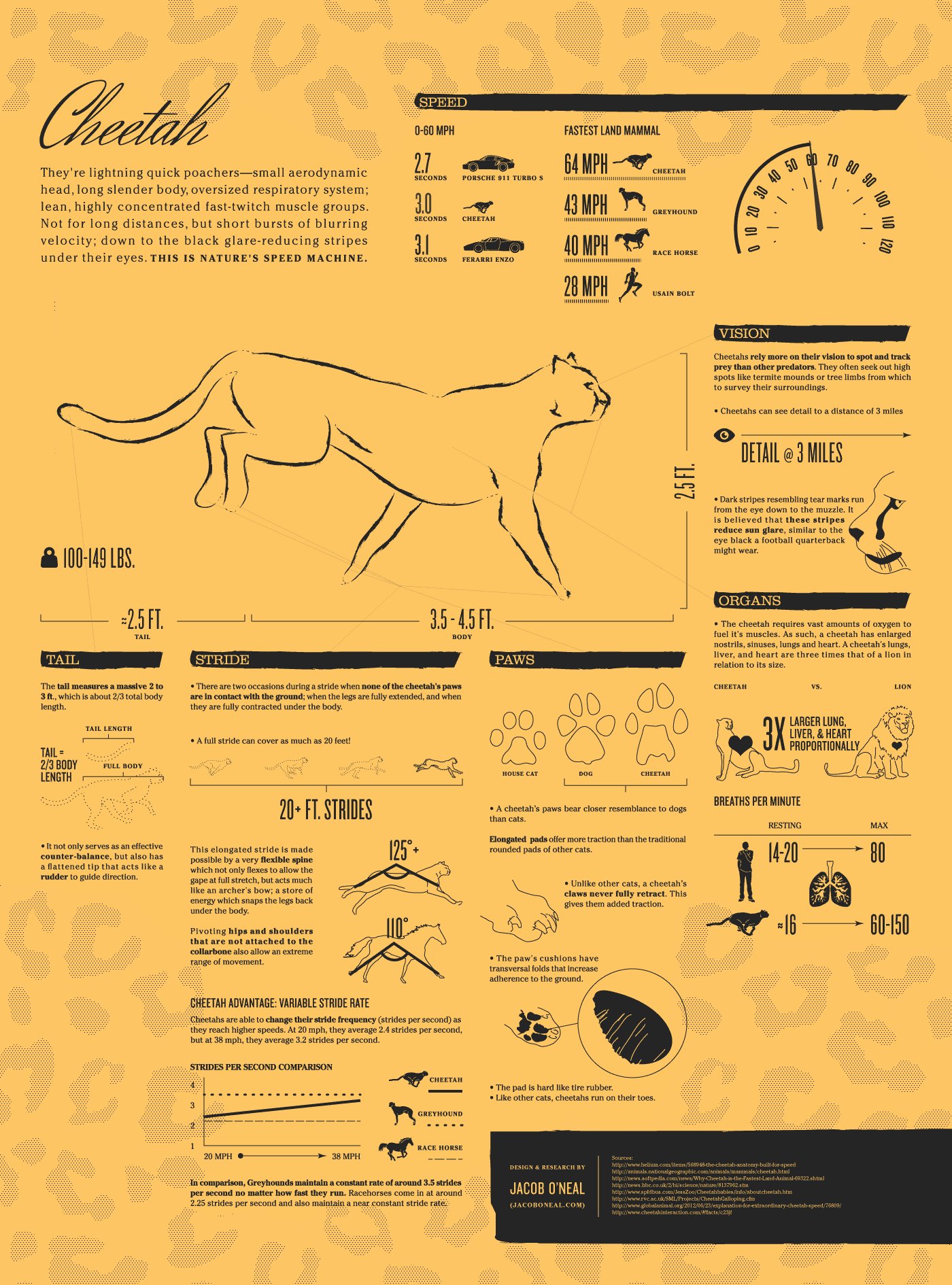
| + | {{center|[[файл:Cheetah.gif|280px]]}}</div> | ||
<!-- третий элемент сайдбара --> | <!-- третий элемент сайдбара --> | ||
<div class="shadow radius sbstyle" style="margin-top:20px;"> | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
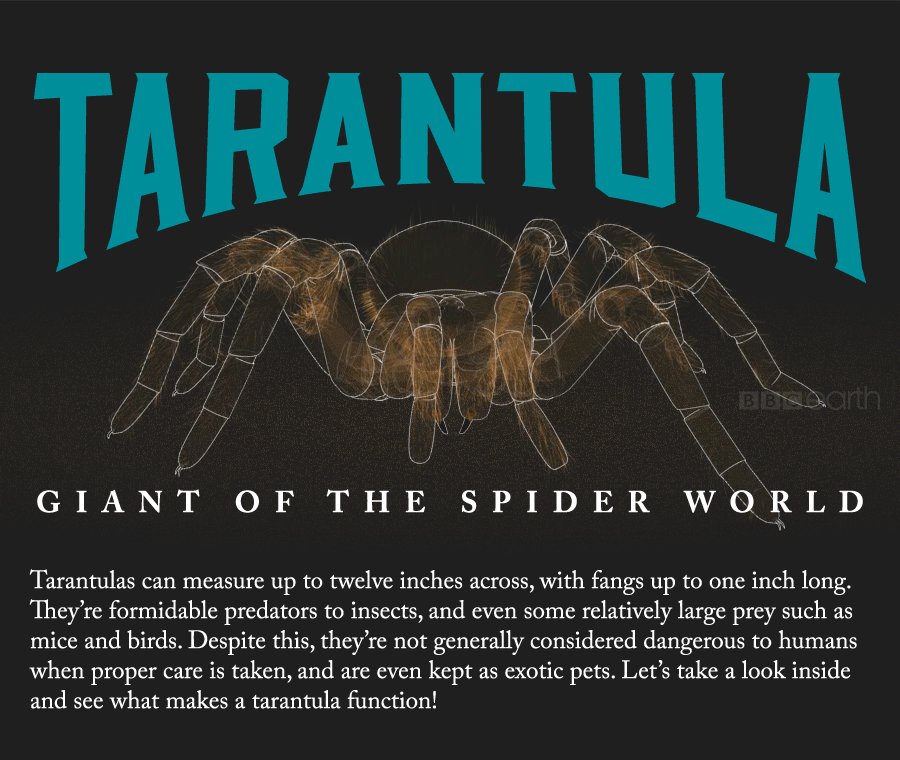
| − | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center| | + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Interestning Facts|}}</span> |
| − | {{center|[[файл: | + | {{center|[[файл:1-tarantula.gif|280px]]}} |
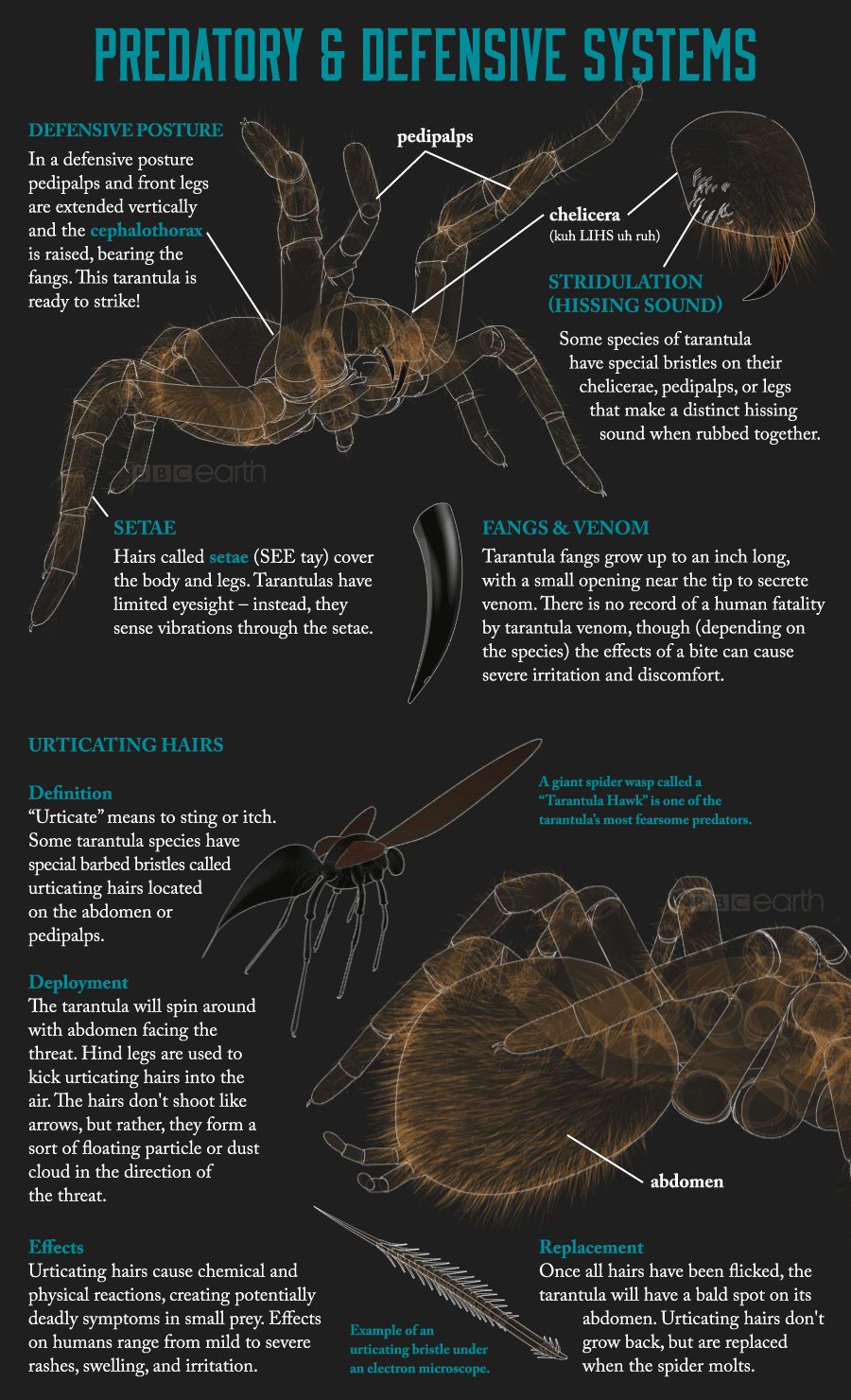
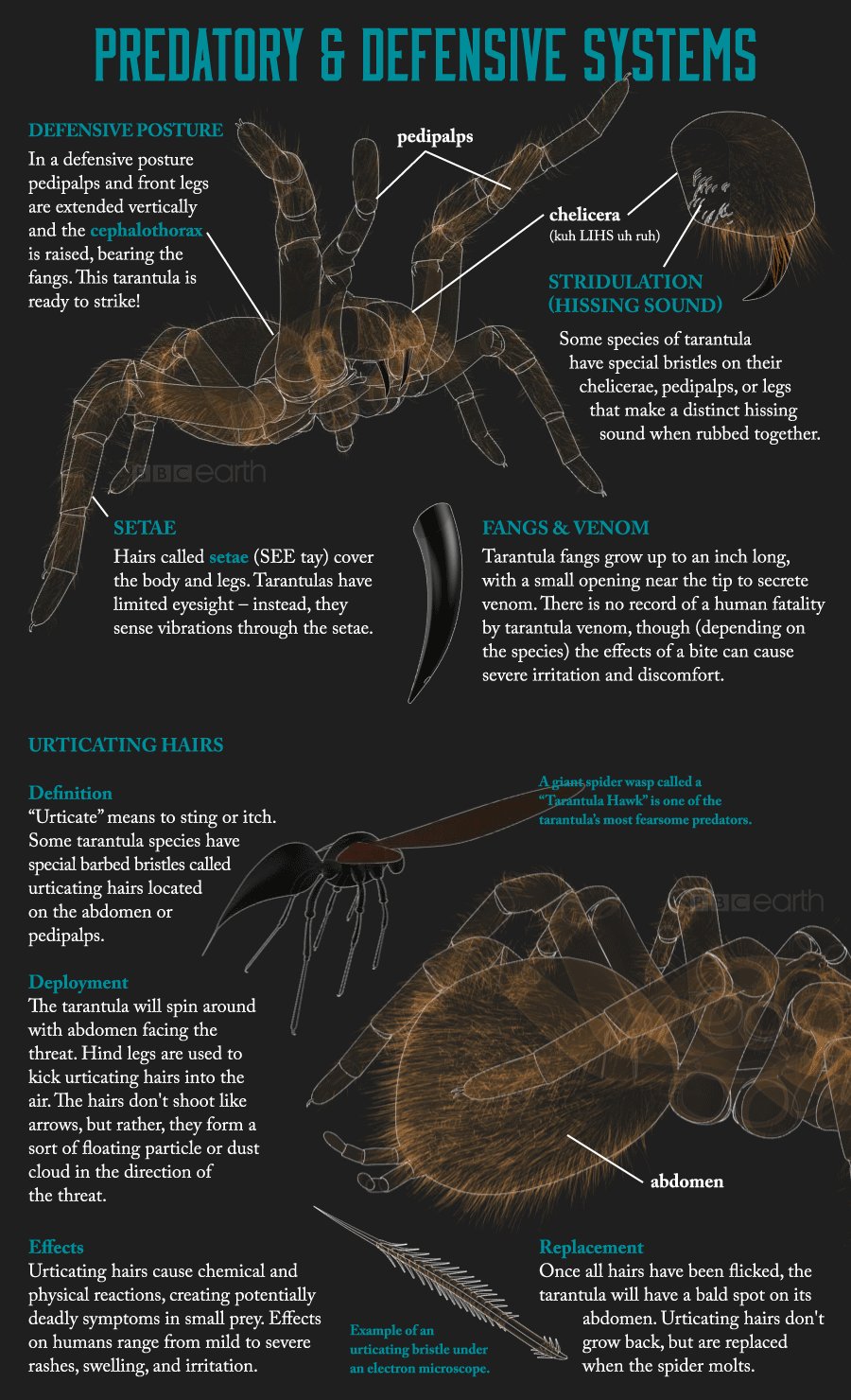
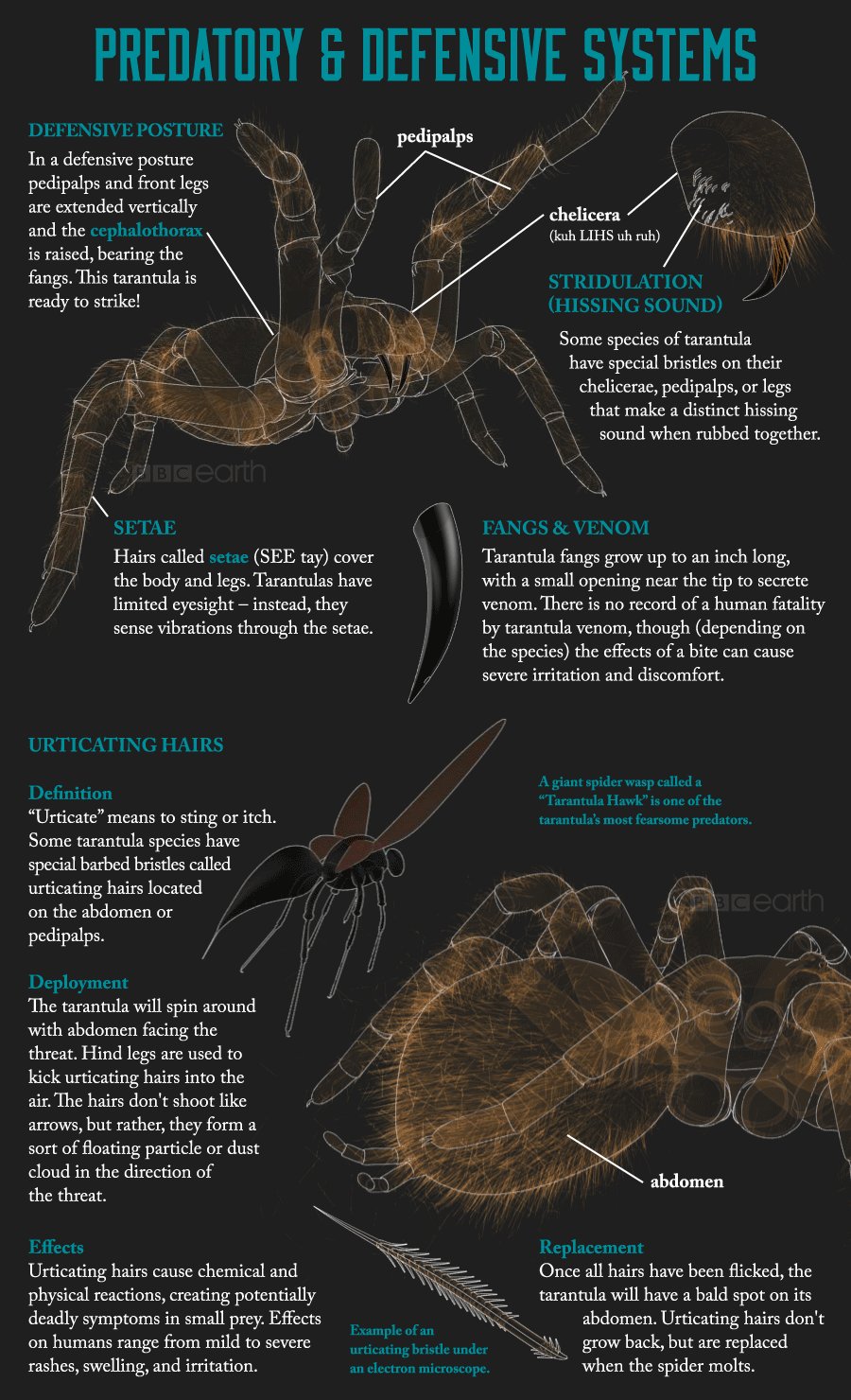
| + | {{center|[[файл:2-predatory.gif|280px]]}} | ||
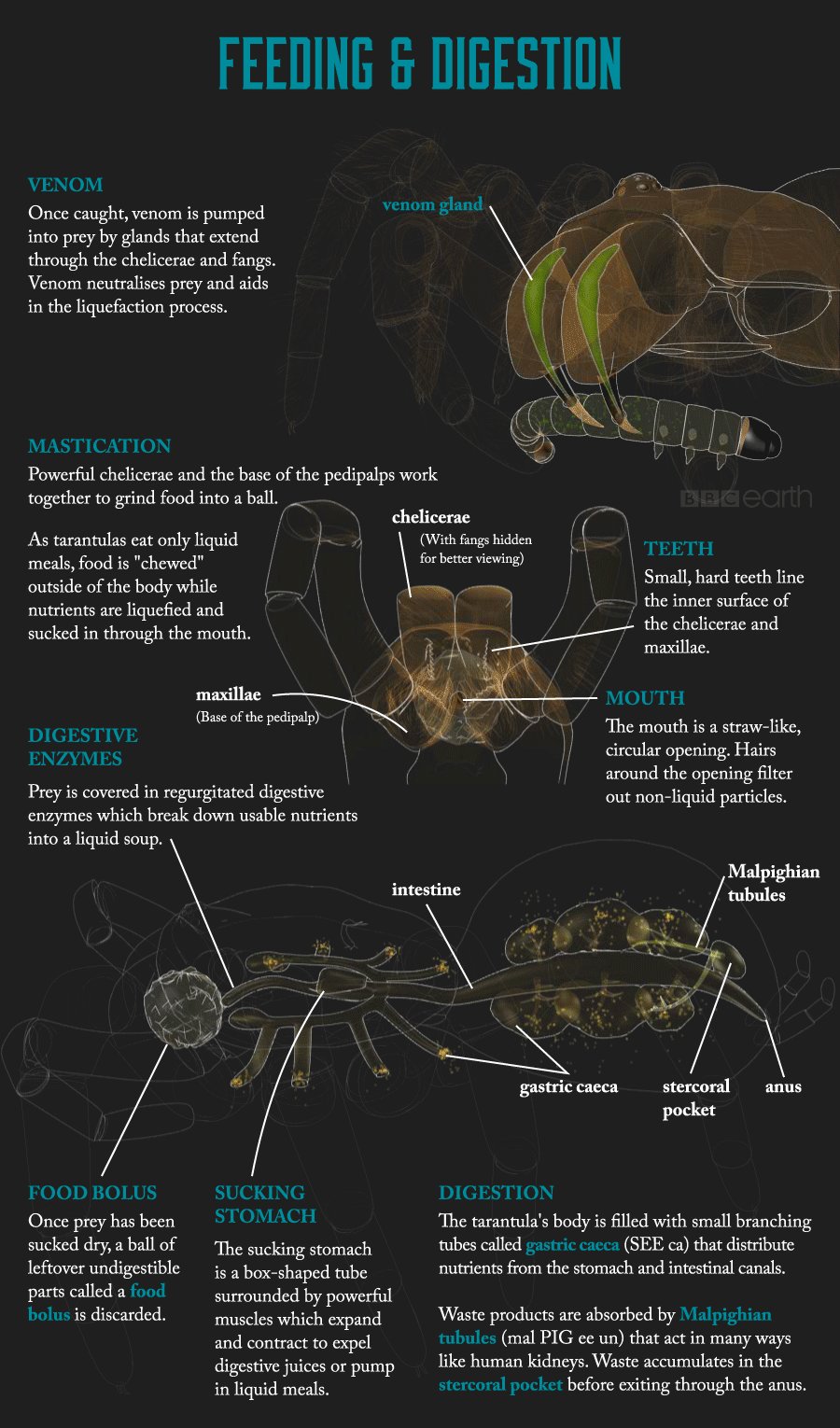
| + | {{center|[[файл:3-feeding.gif|280px]]}} | ||
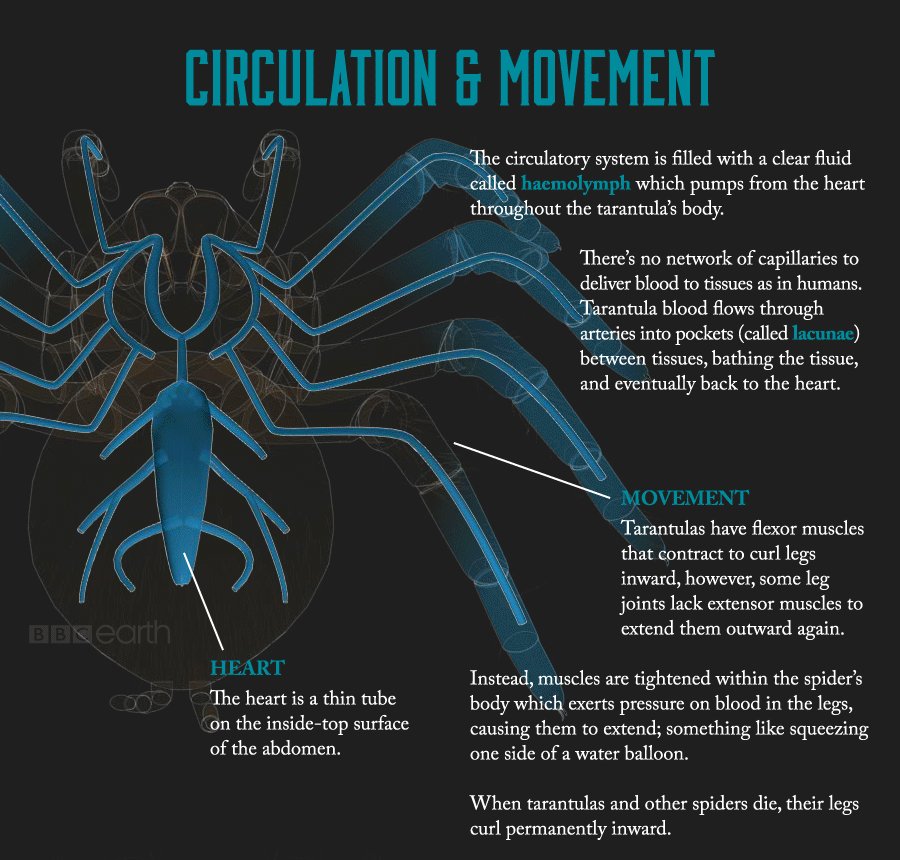
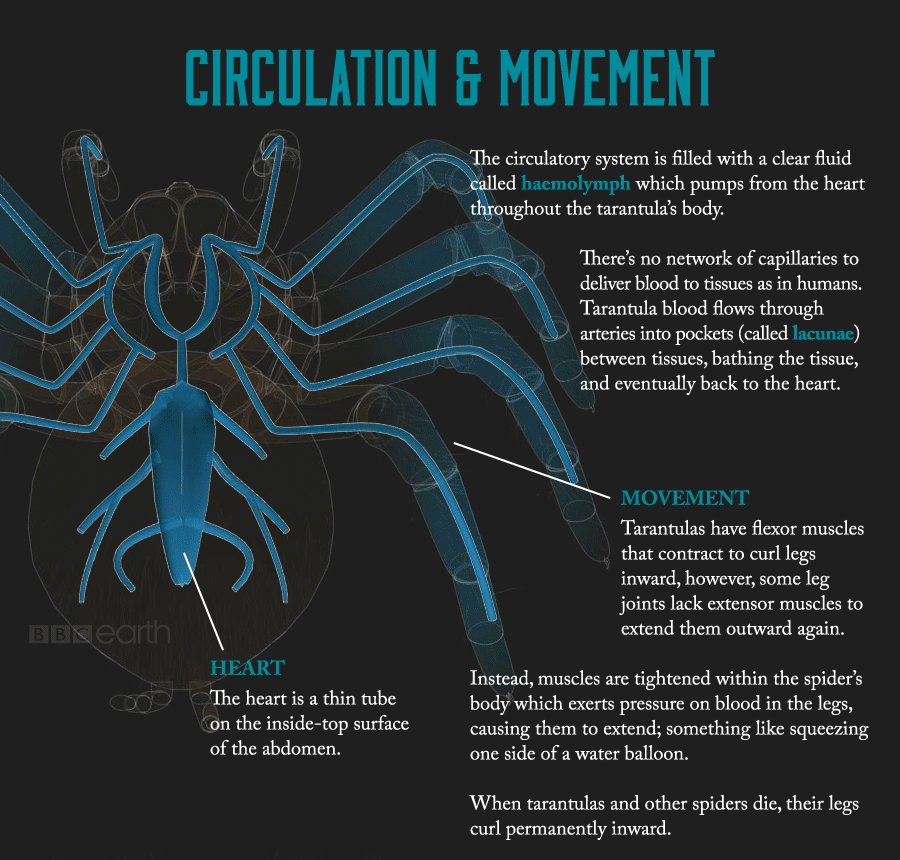
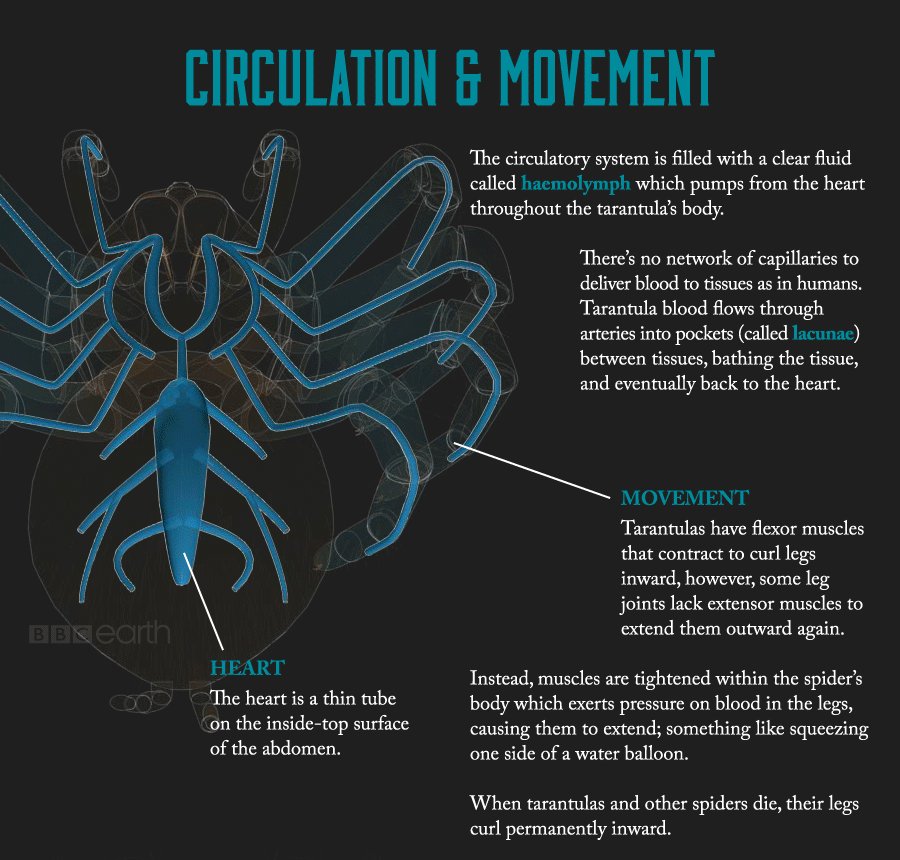
| + | {{center|[[файл:4-circulation.gif|280px]]}} | ||
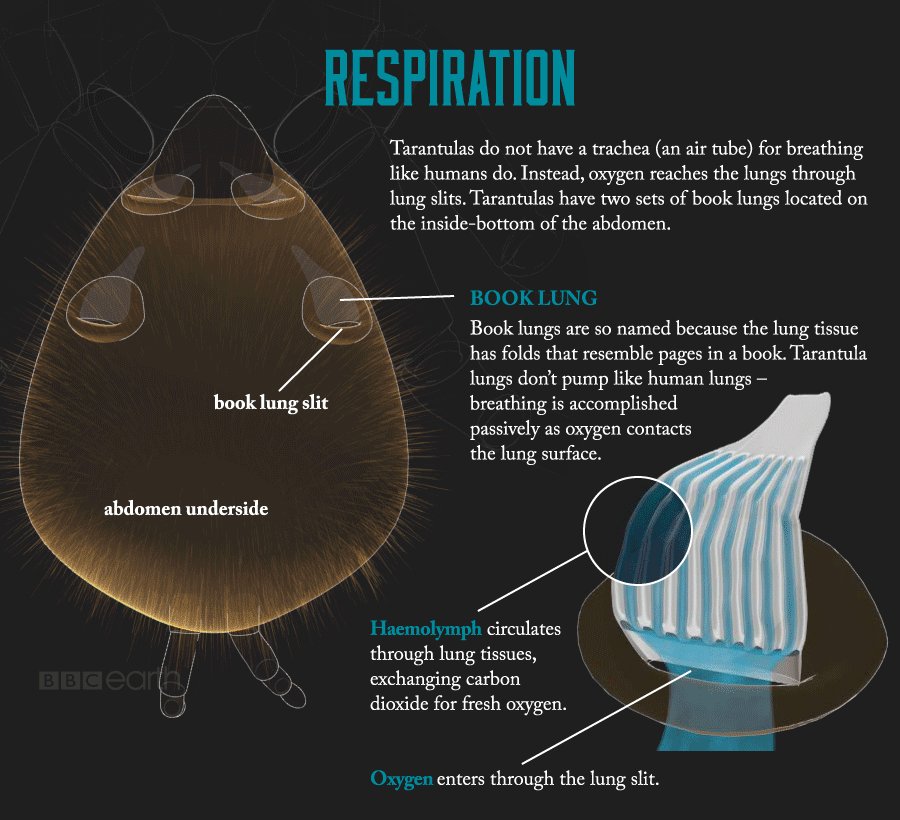
| + | {{center|[[файл:5-respiration.gif|280px]]}} | ||
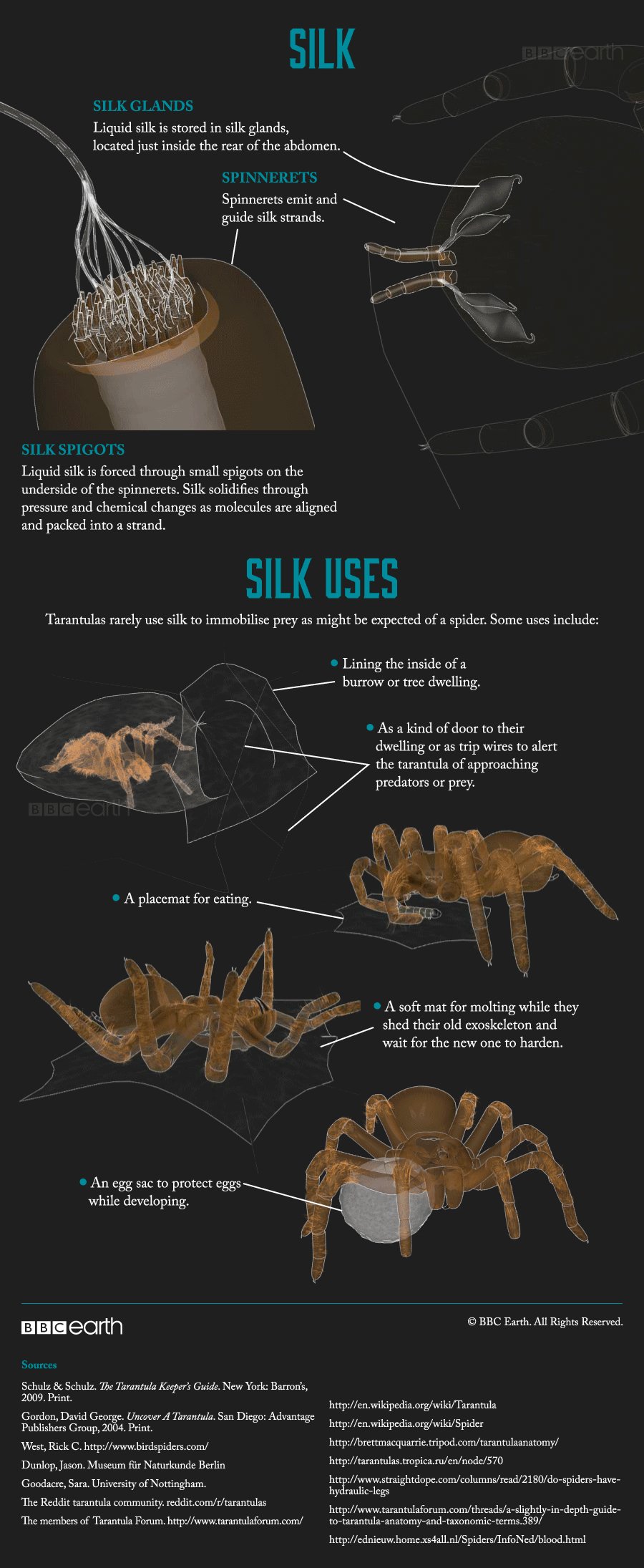
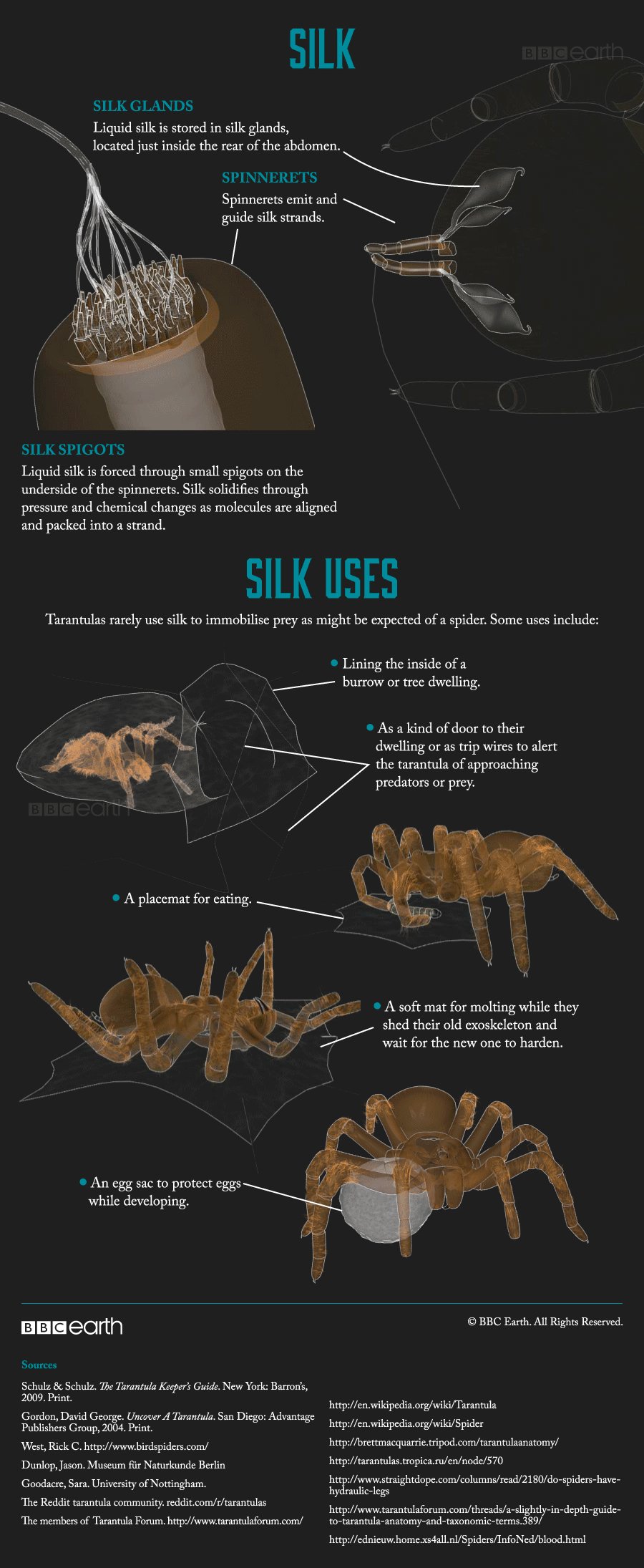
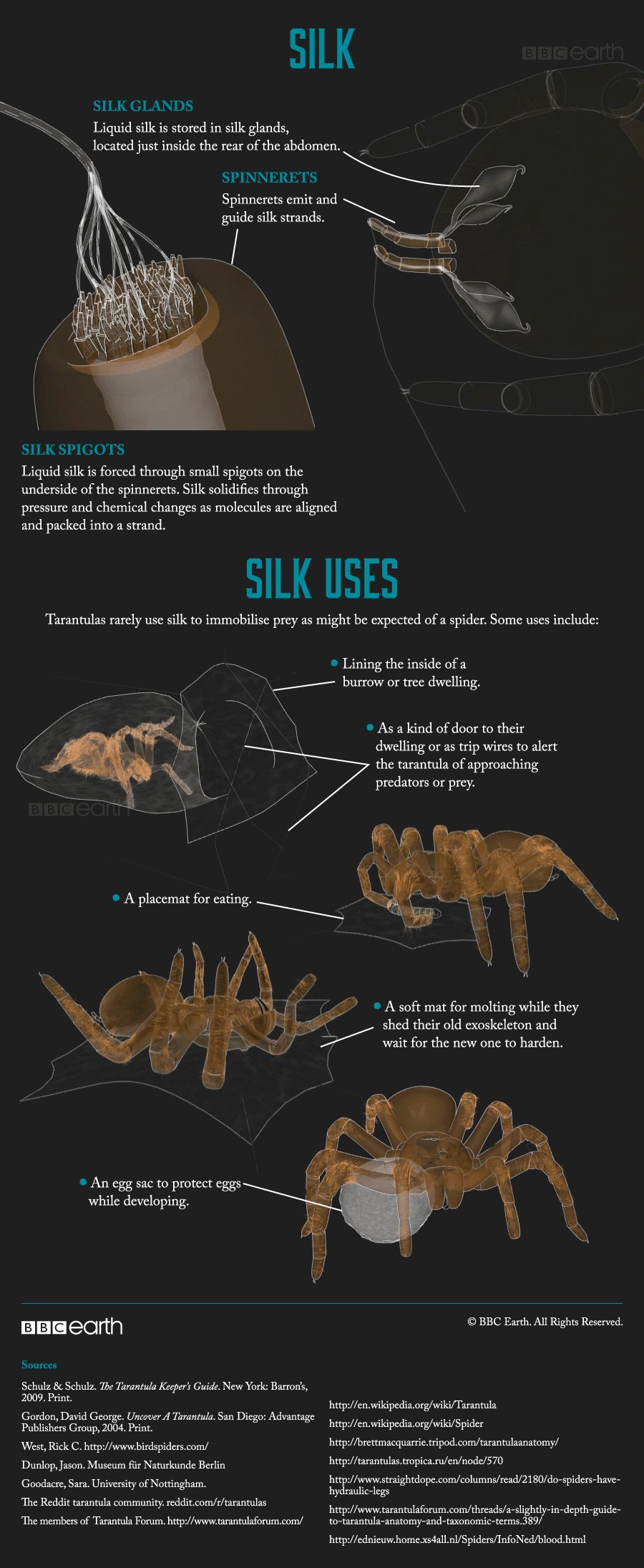
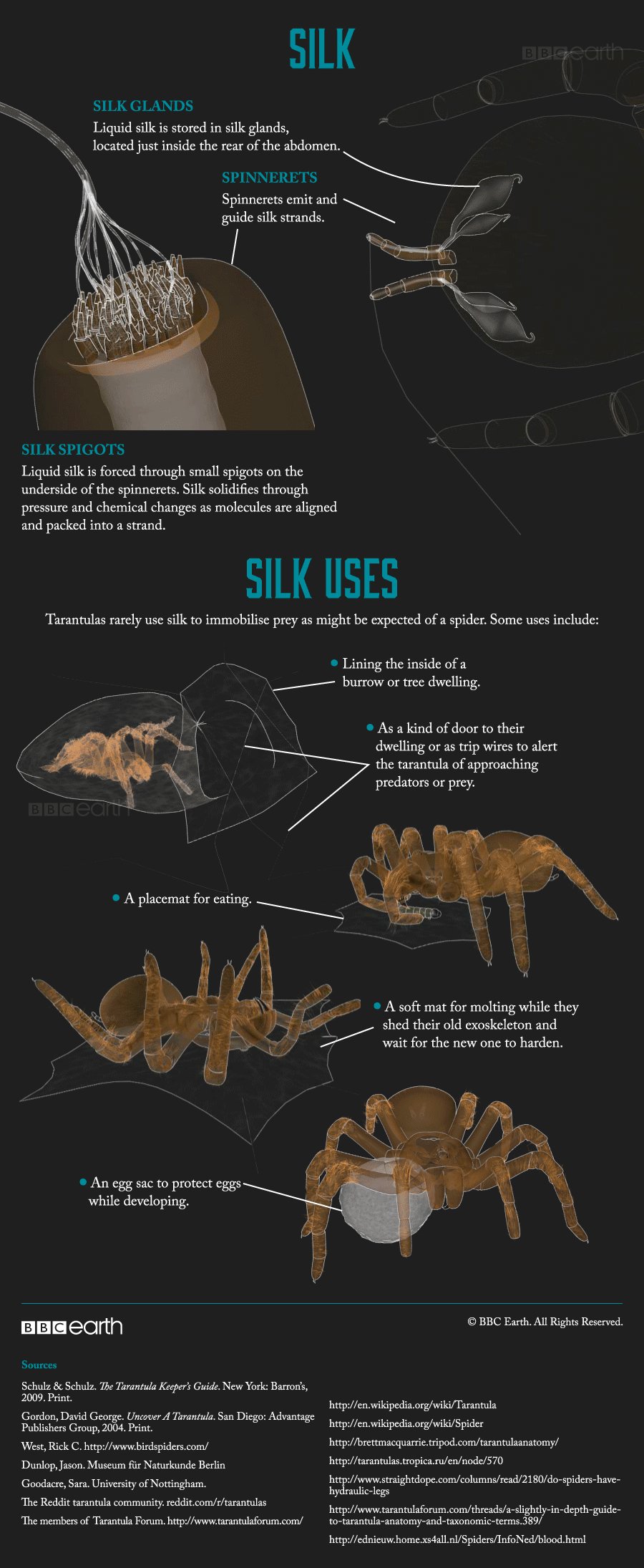
| + | {{center|[[файл:6-silk.gif|280px]]}}</div> | ||
| − | <!-- | + | <!-- третий элемент сайдбара --> |
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|How It Works|}}</span> | ||
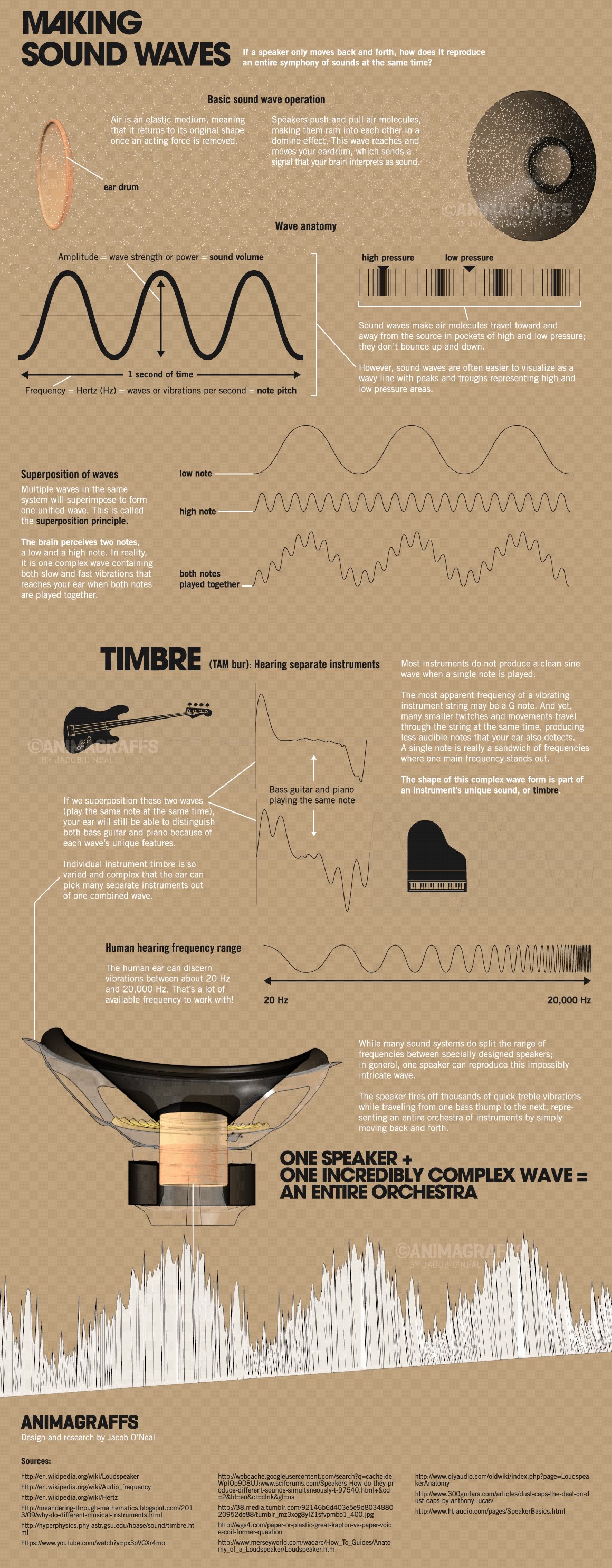
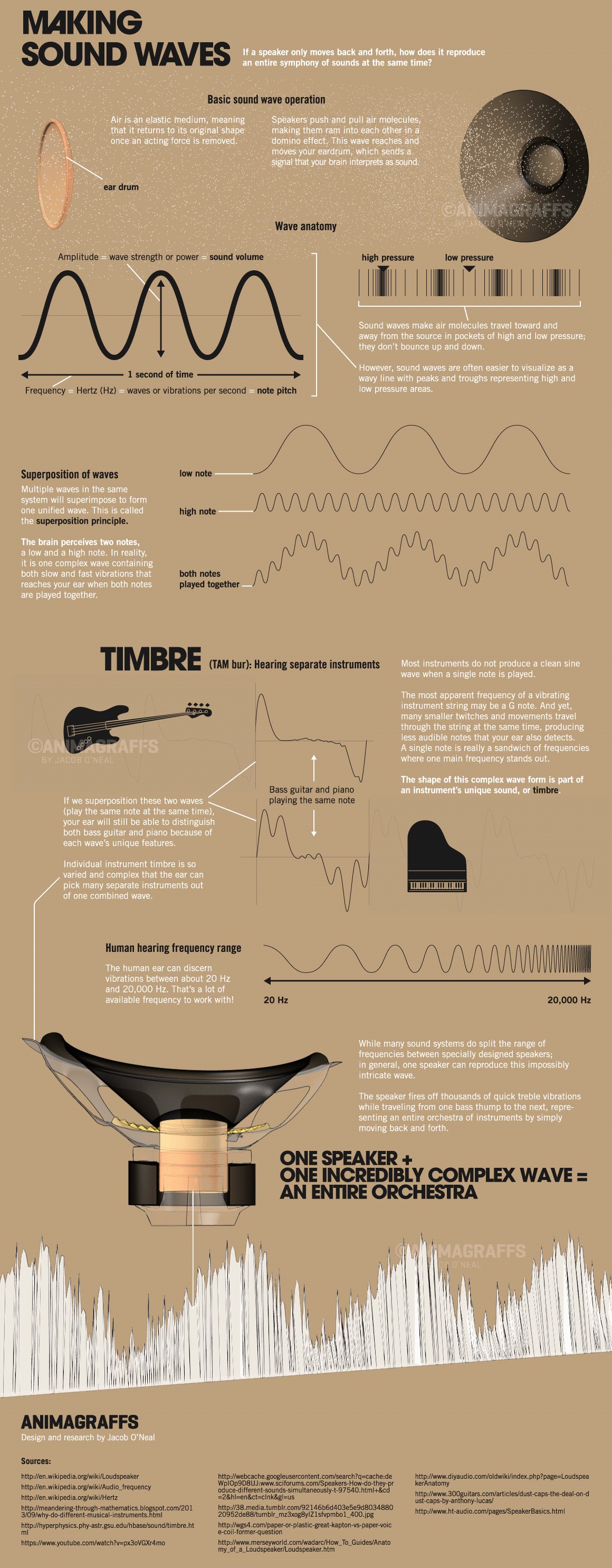
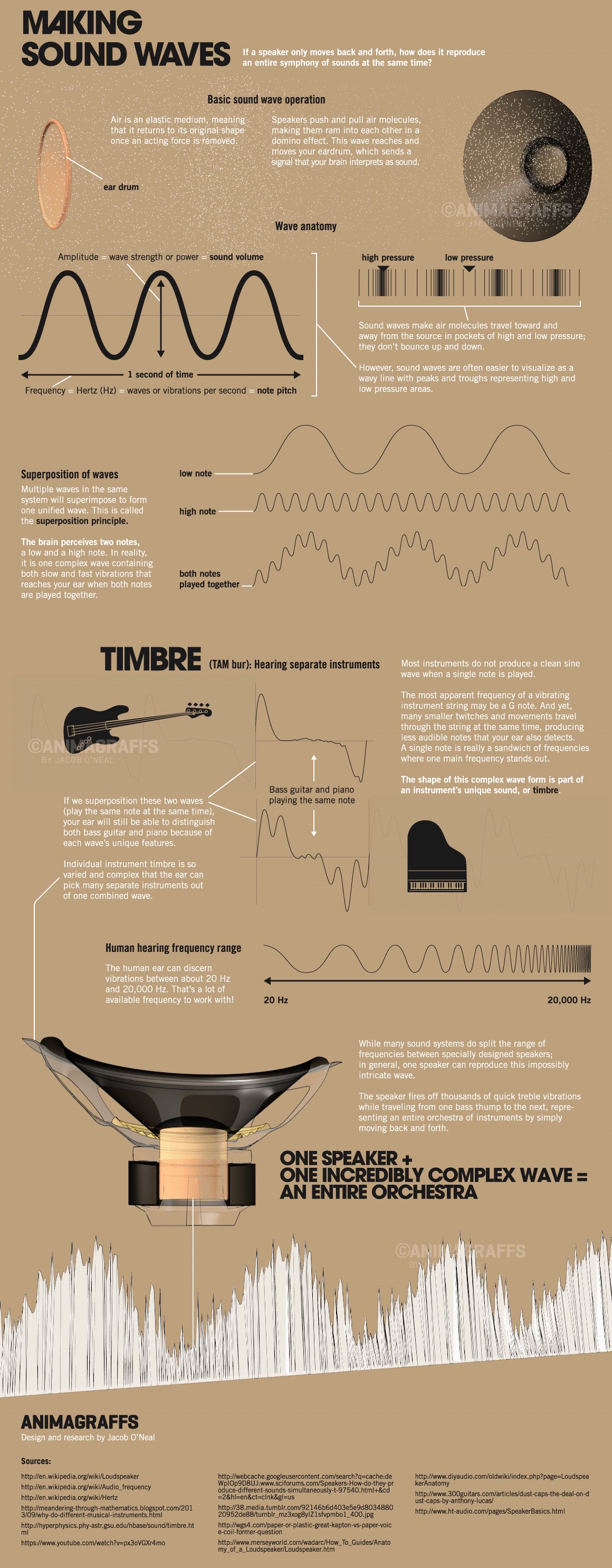
| + | {{center|[[файл:Suspension.gif|280px]]}}</div> | ||
| + | |||
| + | <!-- третий элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|How It Works|}}</span> | ||
| + | {{center|[[файл:Fuel.gif|280px]]}}</div> | ||
| + | |||
| + | <!-- третий элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|How It Works|}}</span> | ||
| + | {{center|[[файл:Engine-01.gif|280px]]}}</div> | ||
| + | |||
| + | <!-- третий элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|How It Works|}}</span> | ||
| + | {{center|[[файл:Pistol.gif|280px]]}}</div> | ||
| + | |||
| + | <!-- третий элемент сайдбара --> | ||
<div class="shadow radius sbstyle" style="margin-top:20px;"> | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| − | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center| | + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Interestning Facts|}}</span> |
| − | {{center|[[файл: | + | {{center|[[файл:Med_inf.jpg|280px]]}}</div> |
<!-- шестой элемент сайдбара --> | <!-- шестой элемент сайдбара --> | ||
<div class="shadow radius sbstyle" style="margin-top:20px;"> | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
{{center|[[файл:2395330.gif|280px|link=]]}}</div> | {{center|[[файл:2395330.gif|280px|link=]]}}</div> | ||
| + | |||
| + | <!-- второй элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|It's Interestning|}}</span> | ||
| + | {{center|[[файл:Social_Media_and_the_Teenage_Brain.mp4|280px]]}}</div> | ||
| + | |||
| + | <!-- четвертый элемент сайдбара --> | ||
| + | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
| + | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|TOP 9|}}</span> | ||
| + | {{center|[[файл:Med_int.jpg|280px]]}}</div> | ||
<!-- последний элемент сайдбара --> | <!-- последний элемент сайдбара --> | ||
<div class="shadow radius sbstyle" style="margin-top:20px;"> | <div class="shadow radius sbstyle" style="margin-top:20px;"> | ||
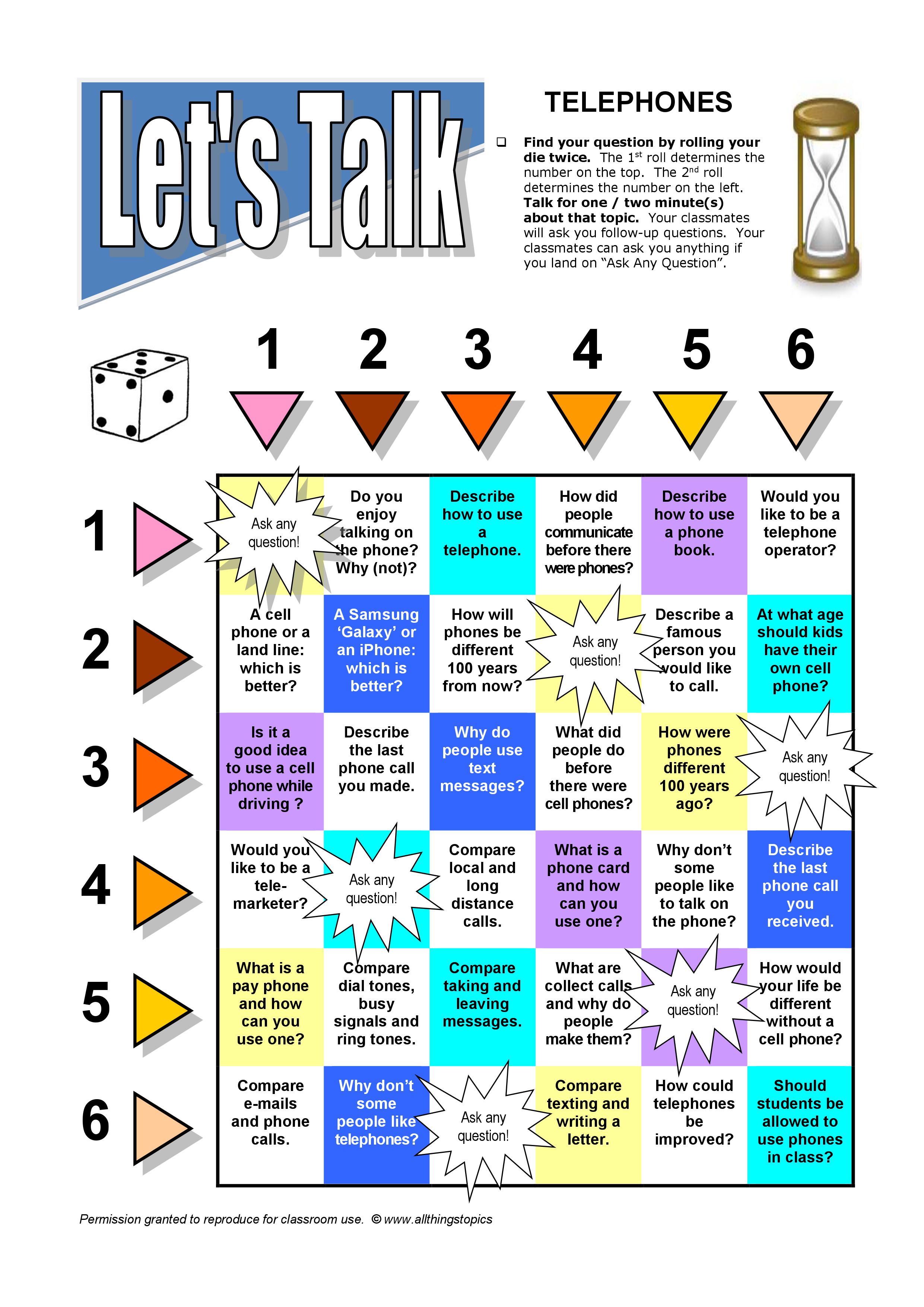
<span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Board Game|}}</span> | <span style="text-align:center; font-family:Georgia; font-weight:bold; font-size:20px; color:#903; font-style:italic">{{center|Board Game|}}</span> | ||
| − | {{center|[[файл: | + | {{center|[[файл:Boardgame_Telephone.jpg|280px|]]}}</div> |
| + | |||
| + | <div class="sbstyle"> | ||
| + | <div class="row"> | ||
| + | <div class="large-10 small-10 large-centered small-centered columns rubric" style="margin-top:20px">Take the Test</div> | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
| + | |||
| + | {{lang|The World of Science}} | ||
Текущая версия на 07:47, 22 октября 2018

Содержание
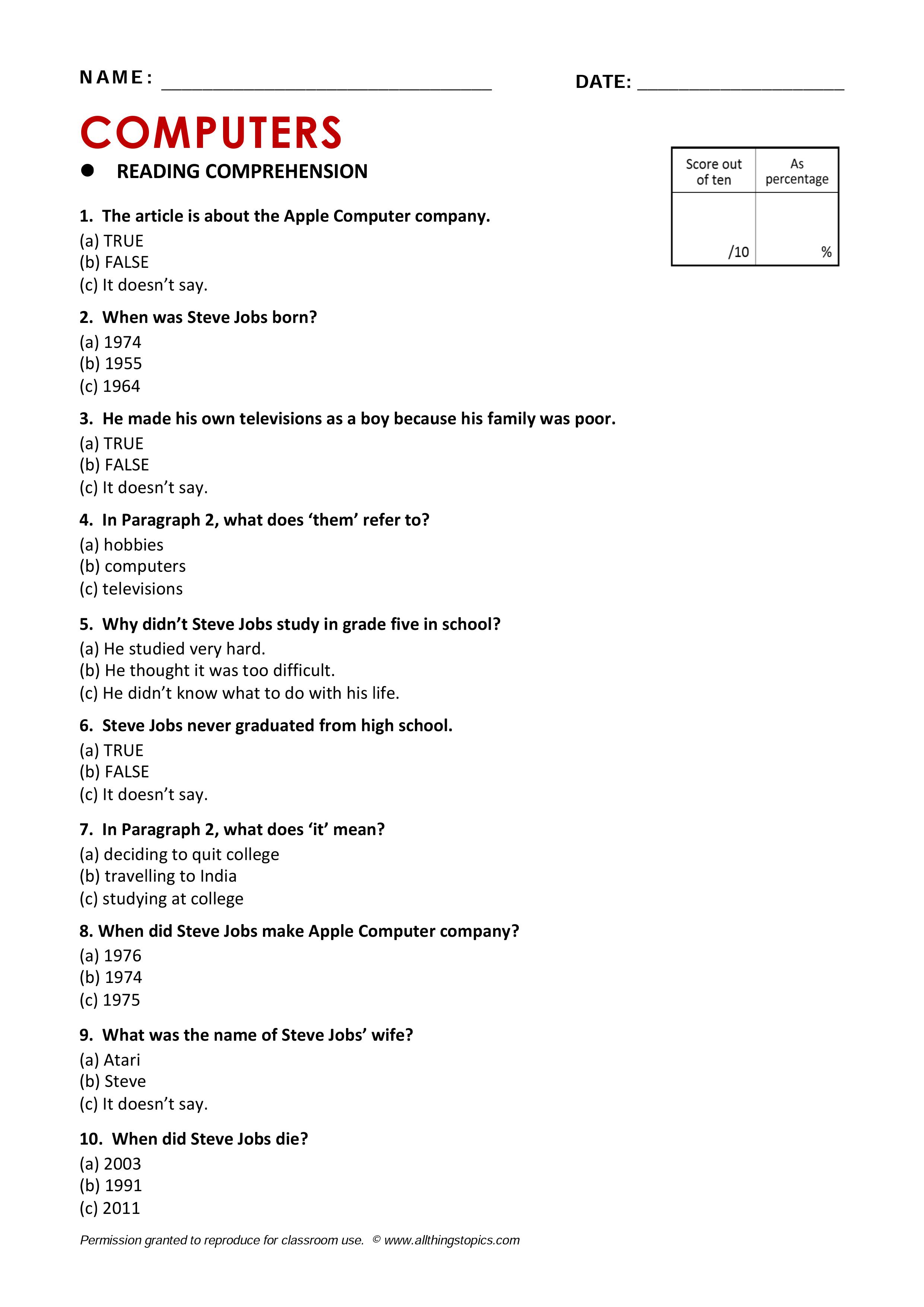
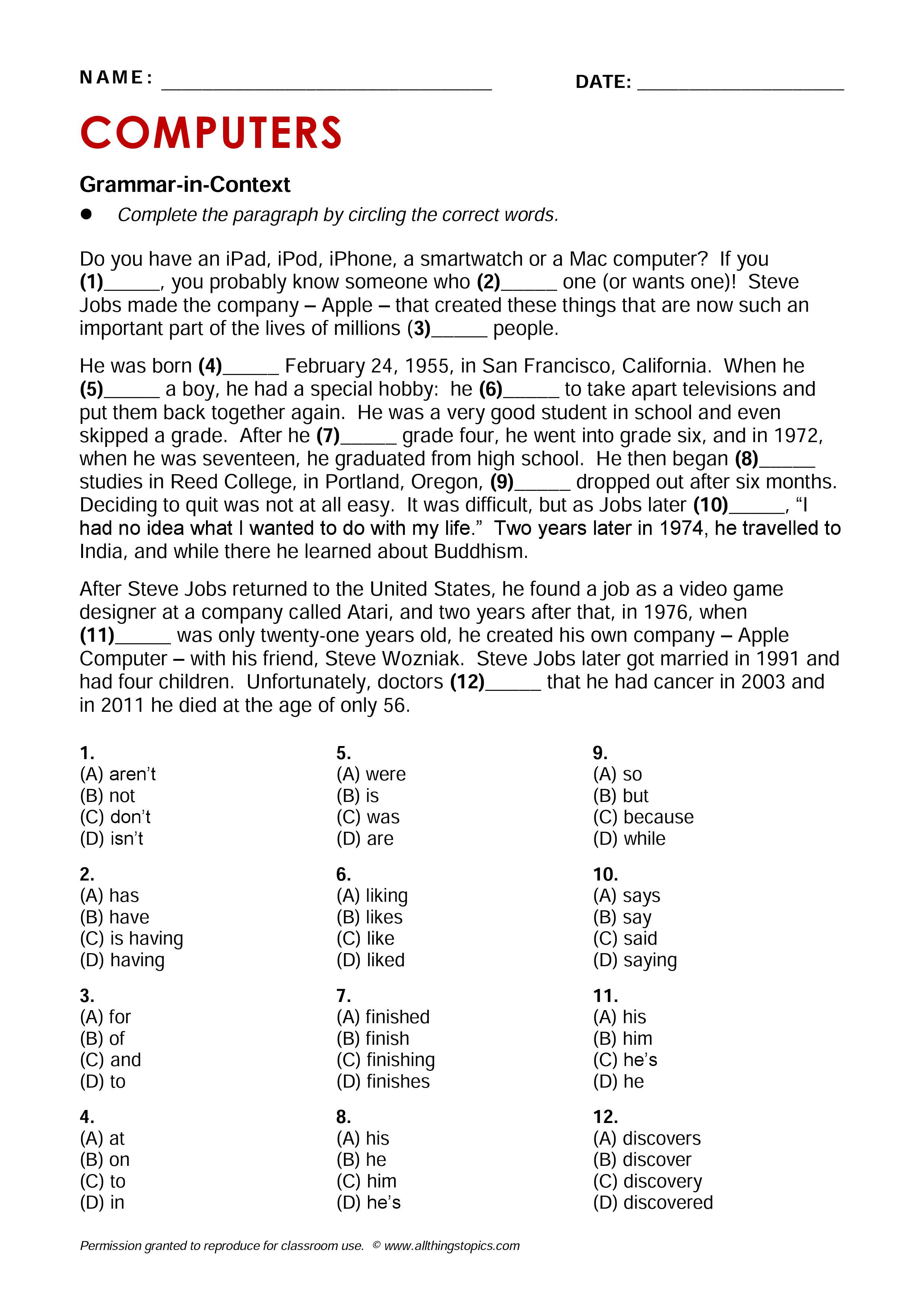
Computer & Internet

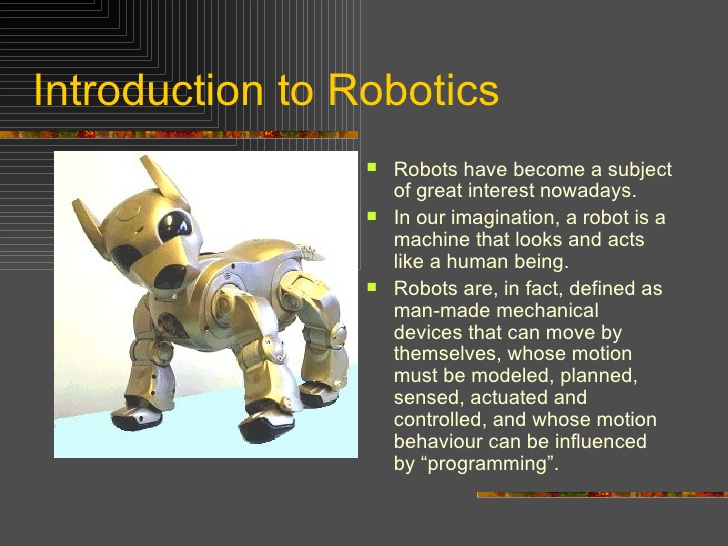
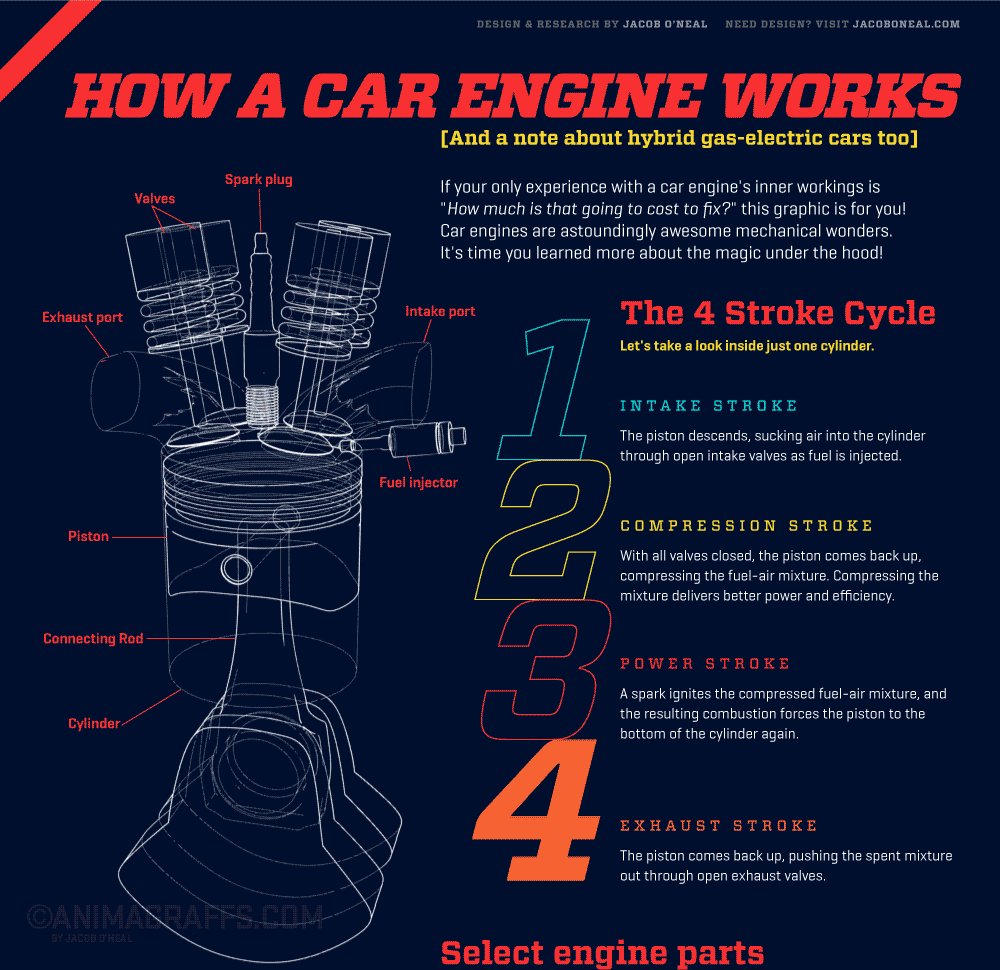
Science & Technology

Mass Media
The twentieth century was a time of phenomenal growth and development of new kinds of
media. In the early twentieth century, film, radio, and newspapers were the media forms to
which people had access, though limited. Beginning in the early 1940s and continuing through
the end of the century, media experiences expanded to include television, recorded music,
videotapes, electronic games, interactive computer software, and the Internet.
Commercial television made its debut in 1941, initiating a new era of media influence. One of the
earliest documented examples of the effect of advertising in the media was the introduction in
1952 of television ads for Mr. Potato Head, a toy manufactured by Hasbro. Gross sales were
more than $4 million in its first year of television advertising. At that time, more than two-
thirds of television sets were owned by families with children under twelve years of age.
Educational programming, offered primarily on public television stations, was the next
milestone in television's early influences on children. In the larger discussion of media influence
Medicine
- MEDICINE Vocabulary
- For Kids Virus & Bacteria Introduction

Drop out / drɒp ˈaʊt / PHRASAL VERB - To leave something such as an activity, school, or competition before you have finished what you intended to do
Entire / ɪnˈtaɪə(r) / ADJ.ONLY BEFORE NOUN - Used for emphasizing that you mean all or every part of something
Span / spæn / NOUN - The amount of time that something lasts
Boon / buːn / NOUN - Something useful that brings great benefits or makes your life easier
Prosperity / prɒˈsperəti / NOUN - The situation of being successful and having a lot of money
Milestone / ˈmaɪlˌstəʊn / NOUN - An event or achievement that marks an important stage in a process
Useful Links
Listening comprehension
http://learnenglishteens.britishcouncil.org/skills/listening-skills-practice/new-inventions
http://www.elllo.org/english/0951/T973-Tom-Connecting.htm
http://www.elllo.org/english/0951/T974-Tom-Essentials.htm
http://www.esl-lab.com/phone/phonerd1.htm
Reading
http://learnenglishteens.britishcouncil.org/uk-now/science-uk/self-repair-technology
http://learnenglishteens.britishcouncil.org/uk-now/science-uk/3d-security
http://learnenglishteens.britishcouncil.org/uk-now/science-uk/flexible-screen-technology
Grammar
http://www.myenglishpages.com/site_php_files/exercises.php
Bibliography
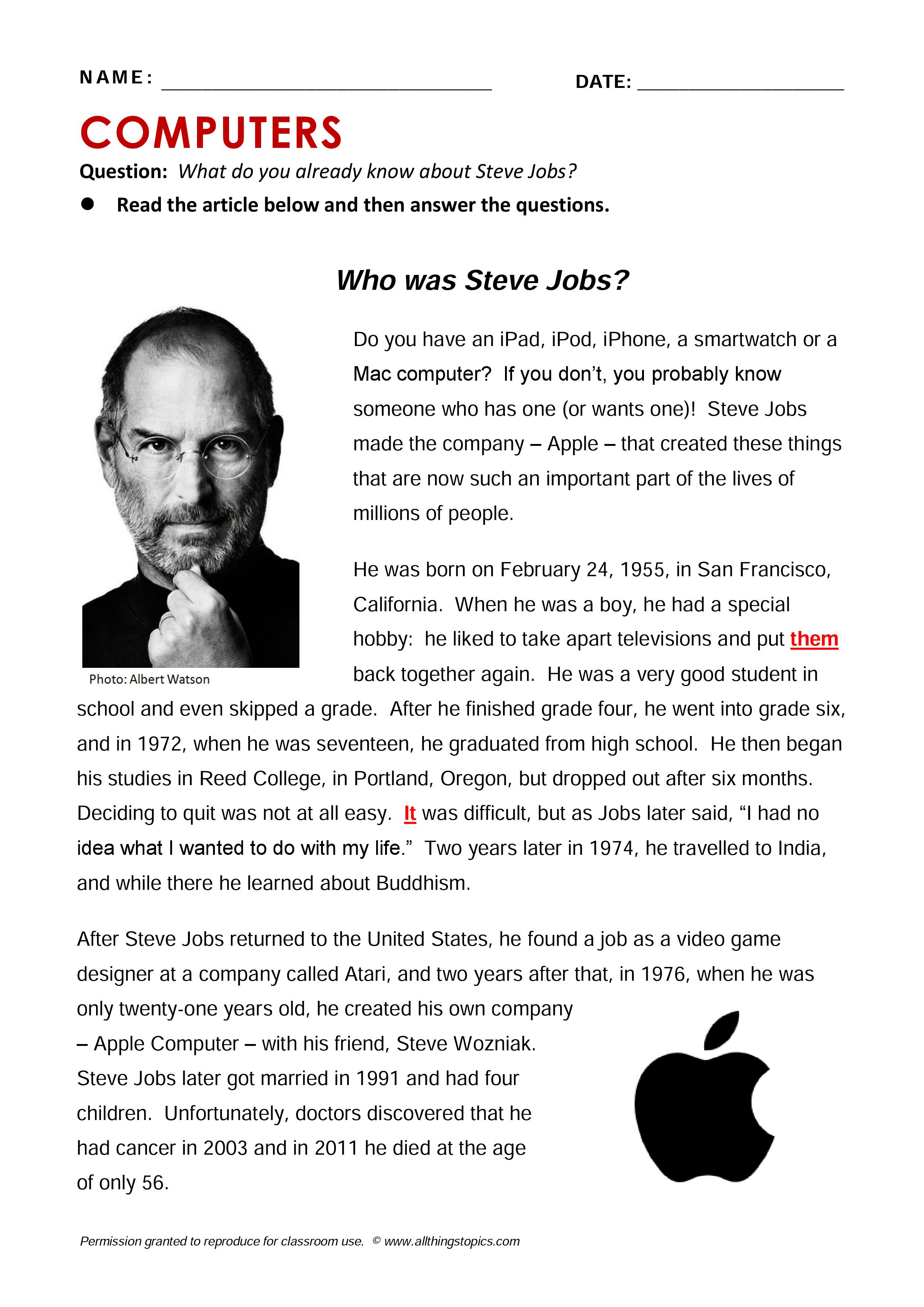
- Steve Jobs text // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/lesson-jobs- 2.pdf (date: 17.02.2018)
- Board game // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/boardgame_computers.pdf (date: 17.02.2018)
- Computer and internet test // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz_computers.pdf (date: 17.02.2018)
- Word and picture vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/computers_matching/compute
rs-- technology/10274 (date: 17.02.2018)
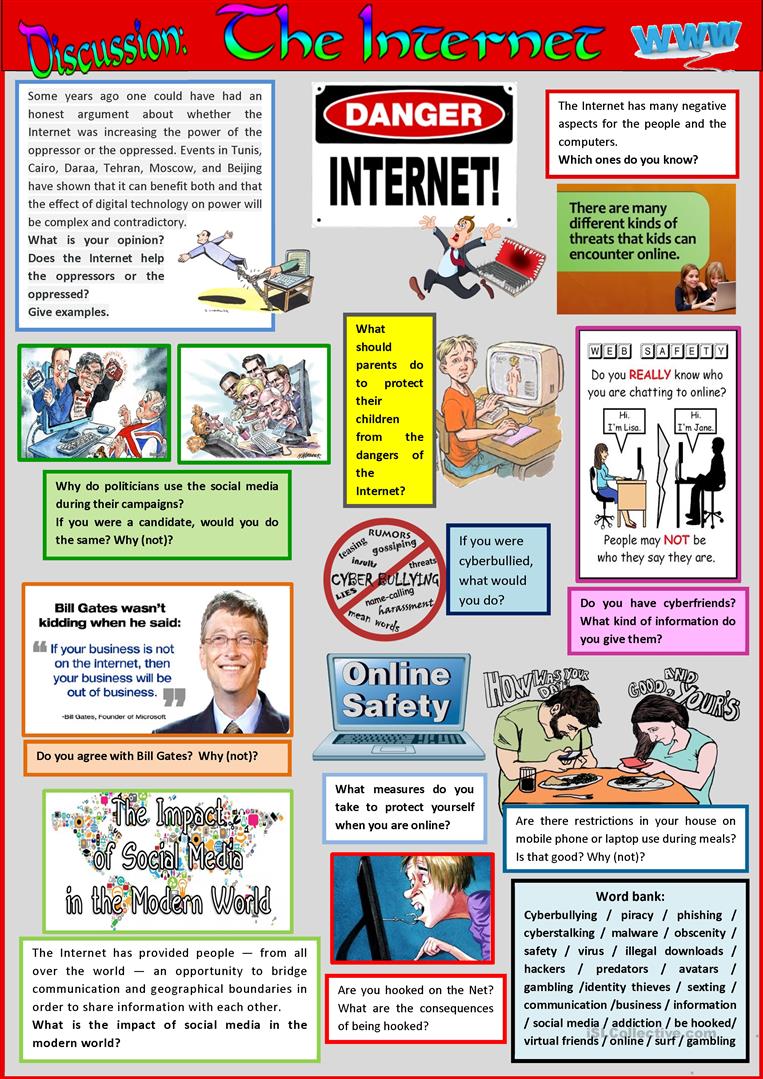
- Subject for discussion: Draw my life // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/discussion_the_internet/comp
uters-- technology/72017 (date: 17.02.2018)
- Technology vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/it_information_technology/co
mputers-- technology/25484 (date: 17.02.2018)
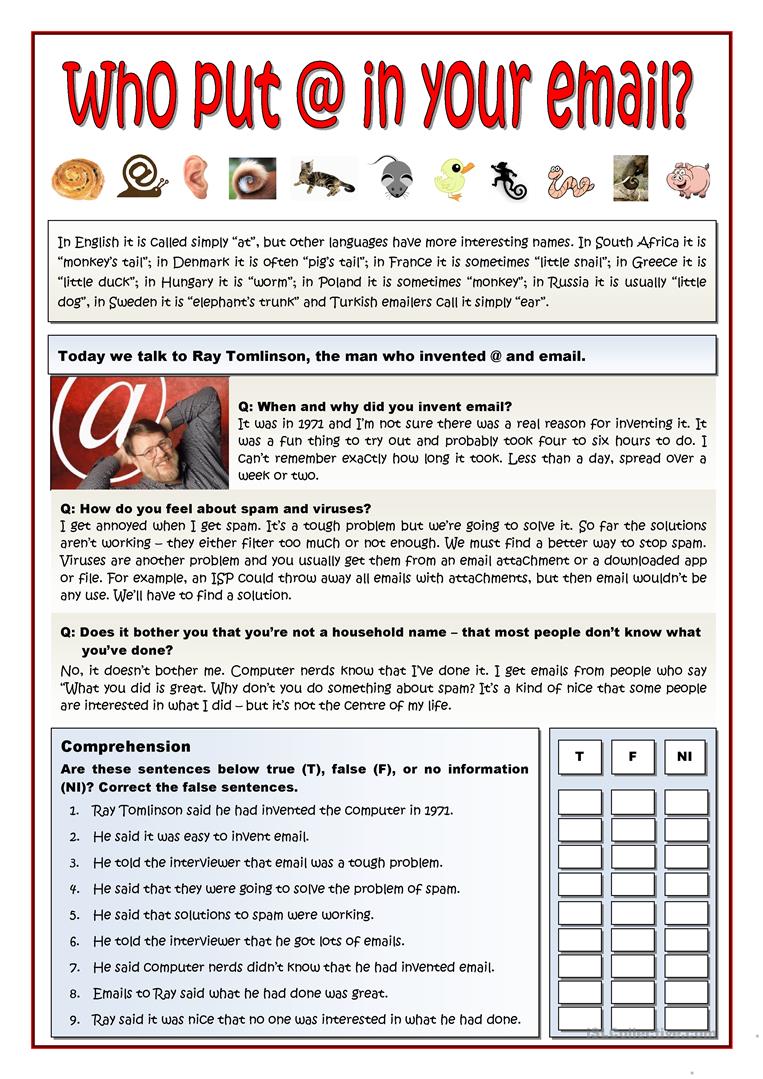
- Who put @ in your e-mail // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/who_put__in_your_email/com
puters-- technology/82774 (date: 17.02.2018)
- Medcine facts // URL: http://www.who.int/childmedicines/facts/en/ (date: 17.02.2018)
- Medcine text // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz_health.pdf (date: 17.02.2018)
- Interestning medcine facts // URL: https://www.pinterest.com/explore/medical-facts/?lp=true (date: 17.02.2018)
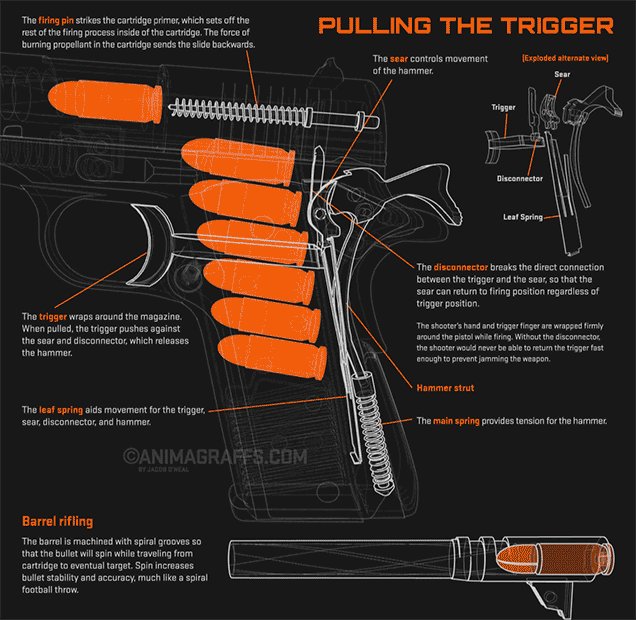
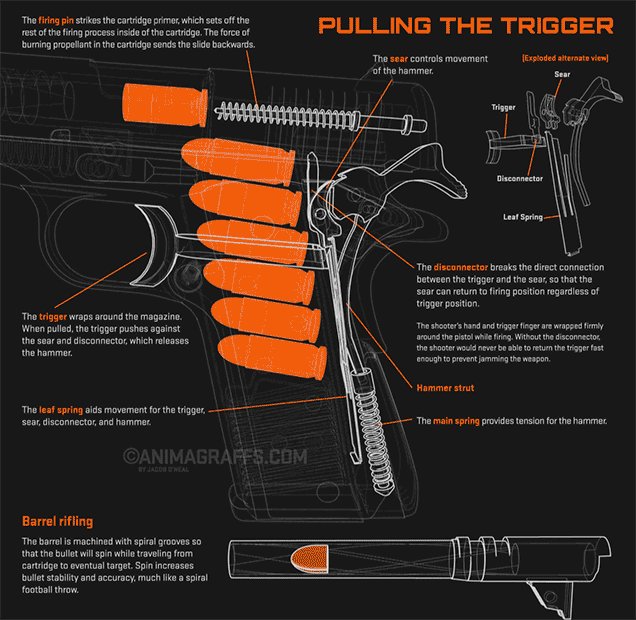
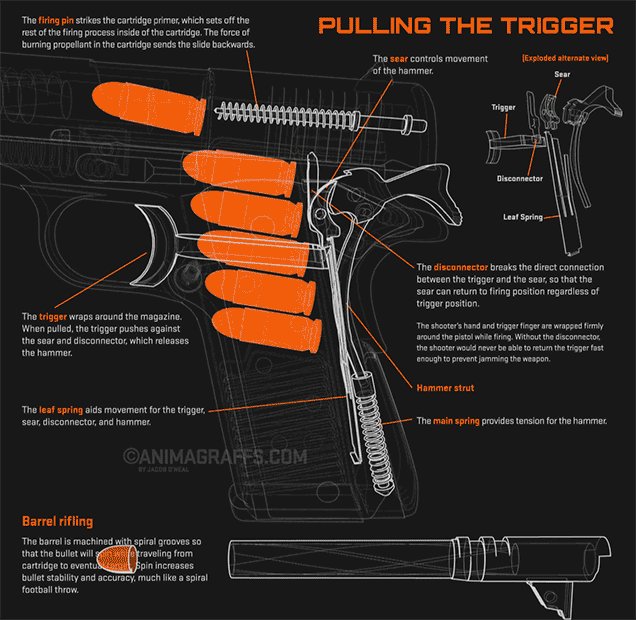
- Animated spider/engine/pistol // URL: https://www.animagraff.com (date: 17.02.2018)
- Quotes for day // URL: http://www.quotesofdaily.com/quote-of-the-day-for-high-school-students (date: 17.02.2018)
- Quote // URL: https://saboteur365.wordpress.com/2015/06/16/inspirational-quote-of-the-day-medical-advice-from-hippocrates/ (date: 17.02.2018)
- Viruses and bakteria // URL: https://www.youtube.com/watch?v=7D0eIsuZC3w (date: 17.02.2018)
- Video vocabulary // URL: https://www.youtube.com/watch?v=CD5X3yO8KrU (date: 17.02.2018)
- Test your knowledge // URL: http://www.allthingstopics.com/uploads/2/3/2/9/23290220/quiz-scitechnology.pdf (date: 20.10.2017)
- Science wonders // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/wonders_of_science/adjectives/78140 (date: 20.11.2017)
- Famous people // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/past_simple_-_great_inventors_artists_and_scientists/past-simple-tense/81273 (date: 29.10.2017)
- Gerund and infinitive // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/gerund_or_infinitive/gerunds-and-infinitives/51946 (date: 22.11.2017)
- Space vocabulary // URL: https://en.islcollective.com/resources/printables/worksheets_doc_docx/space_pictionary/travel-planets-astronauts/33114 (date: 07.02.2018)